Lien Quan Mobile 中超過 1001 個術語的摘要

在連泉移動中,有許多簡短的術語可以幫助您在比賽期間快速有效地溝通。現在,連權委員會將審查將軍們需要理解的最基本的術語。
設備鏈接
大多數人都沒有意識到他們可以隨意使用開發工具的寶庫,而且這些工具隱藏在他們最喜歡的瀏覽器中。

每個網絡瀏覽器都提供開發人員工具來檢查網站的編碼。但是,對於普通互聯網用戶來說,它是一個外國實體。畢竟,谁愿意看網站的編碼,對吧?
事實證明,通過查看網站的編碼,您可以學到很多東西。繼續閱讀以了解檢查元素功能必須提供的內容以及如何使用它。
大多數瀏覽器都有檢查網站元素的工具,但它們通常都以相同的方式工作。
在谷歌瀏覽器中使用檢查元素






在 Microsoft Edge 中使用檢查元素








這三種方法中的任何一種都會給您相同的結果。
如果操作正確,一個新窗格會在瀏覽器底部打開。這些是開發人員工具,包括元素選項卡。這是檢查元素所需的工具。
默認情況下,該面板將在屏幕底部打開,但您可以隨時更改它的顯示方式。按照以下簡單步驟重新定位開發人員工具面板:


將光標懸停在 Developer Tools 面板框架的邊緣並拖動將縮小或加寬工作區。例如,如果您選擇將面板停靠在瀏覽器窗口的右側,請嘗試將鼠標懸停在左邊框上。當您看到箭頭光標時,您可以拖動面板來調整它的大小。
使用檢查元素(特定於操作系統)
儘管僅向您展示如何在瀏覽器中使用 Inspect Element 可能已經涵蓋了所涉及的許多步驟,但無論如何我們都會向您展示如何在大多數操作系統上使用。
如何在 Chromebook 上使用 Inspect Element
Chromebook 上的默認瀏覽器是 Google,因此請按照 Chrome 瀏覽器說明訪問Inspect Element。這裡有一個小複習課程給你:




您還可以使用右鍵單擊方法或F12功能鍵更快地訪問開發人員工具。
如何在 Android 設備上使用 Inspect Element
在 Android 設備上運行 Inspect Element 略有不同。查看如何在 Android 上訪問“檢查元素”面板:



當您選擇特定的 Android 設備時,您會注意到該網站的移動版本已加載。從這裡開始,您可以在舒適的桌面上免費使用 Android 設備上的“檢查元素”功能。
此方法適用於 Chrome 和 Firefox 瀏覽器,因為它們的開發人員工具中有一項稱為設備模擬的功能。
它也適用於 iPhone 設備。您只需要在下拉菜單中選擇正確的選項即可。
如何在 Windows 中使用檢查元素
Inspect Element 工具不一定特定於操作系統,但它特定於瀏覽器。這意味著開發人員工具是您使用的瀏覽器的一項功能,不一定是 Windows。但是,無論您喜歡哪種瀏覽器,您都可以進入檢查元素面板。
如果您使用的是 Windows 操作系統,您還可能會使用 Microsoft Edge 瀏覽器。查看如何在 MS Edge 上訪問 Inspect Element:




您還可以使用F12功能鍵更快地訪問 Inspect Element。此外,右鍵單擊網頁並選擇“檢查”也可以。
如何在 Mac 上使用檢查元素
如果您使用的是 Mac,您選擇的瀏覽器可能是 Safari。在 Safari 上打開 Inspect Elements 與在 Chrome 和 Firefox 上略有不同。但它與這些步驟一樣簡單:




完成這些步驟可在瀏覽器上啟用檢查元素功能。如果您不首先啟用檢查元素,您將不會在打開網站時看到該選項。
完成此步驟後,只需右鍵單擊任何打開的網頁並選擇“檢查”。您還可以使用快捷鍵命令:CMD + Option + I(檢查)。
如何在 iOS 上使用審查元素
您想使用“檢查元素”功能查看網頁的移動版本在 iPhone 上的顯示方式嗎?只需幾個簡單的步驟,您就可以做到這一點以及更多。但是在查看元素之前,您需要為您的 iOS 設備啟用Web Inspector :




此外,請確保按照上一節中的步驟在 Mac 上啟用“開發”菜單。
啟用 iOS 移動設備和 Mac 後,您將在 Mac 的頂部欄中看到“開發”菜單。單擊它可以查看已連接的 iPhone 和設備上活動的網頁。選擇網頁還會在 Mac 屏幕上打開同一頁面的 Web 檢查器窗口。
不過請記住,這些說明僅適用於運行 Mac 的 Safari,不適用於 Windows 上的 Safari。
元素被阻塞時如何使用檢查元素
有時,您會發現無法檢查網頁,如果您嘗試右鍵單擊它,檢查選項會變灰。您可能認為它被阻止了,但是有很多方法可以解決這個問題:
方法 1 –關閉 Javascript



方法 2 – 長期訪問開發者工具
不要右擊鼠標來檢查,而是這樣做:



方法 3 – 使用功能鍵
您還可以嘗試在阻止右擊檢查的網頁上使用F12功能鍵。

在遇到適合您的方法之前,您可能必須嘗試所有這些方法。作為最後的手段,您還可以嘗試通過輸入view-source: [enter full url]來查看源代碼。

如何在學校 Chromebook 上使用 Inspect Element
如果您的 Chromebook 是由學校發行的,則使用檢查元素功能涉及幾個簡單的步驟:





但是,一些學校和組織會阻止此功能,因此如果它不適合您,您可能需要與您的組織或學校管理員聯繫。
如何使用 Inspect Element 尋找答案
您可以使用 Inspect Element 來查找各種問題的答案,例如:
當您啟動 Inspect Element 面板時,您將看到該網站的所有編碼。這包括內置於其中的所有 JavaScript、CSS 和 HTML 編碼。這就像查看網頁的源代碼,只是您可以對代碼進行更改。此外,您還可以看到實時實施的任何更改。
該工具對於營銷人員、設計人員和開發人員來說非常有用,可以在最終確定之前查看任何設計更改。但是,使用 Inspect Element 更改編碼不會永遠持續下去。當您重新加載頁面時,它將返回到默認狀態。
其他常見問題解答
如果您在閱讀以上內容後還不是 Inspect Element 方面的專家,那麼這裡有更多答案。
如何使用檢查元素命令查找答案?
使用檢查元素功能查找答案的唯一方法是網站在提交後立即顯示答案。在這種情況下,答案存在於編碼中。
否則,當您使用檢查元素功能時,您只是在查看測驗或測試的編碼,以及您提交的任何答案。
Inspect Element 是否違法?
不,Inspect Element 工具不是非法的;它專為網絡開發人員設計。查看網站的源代碼並不違法;如果您將收集的信息用於惡意目的,例如嘗試利用等,它只會成為一個問題。
是否可以在瀏覽器中禁用檢查元素?
最簡潔的答案是不。
您無法在瀏覽器中禁用 Inspect Element,但您可以設置參數以防止用戶執行某些操作,例如右鍵單擊網頁。有許多在線教程可以設置適當的腳本來禁用某些事件。但是,您實際上無法完全禁用檢查元素功能。
了解網頁的內部結構
查看網頁的“檢查元素”功能可能是您從來不知道自己需要的開發人員工具——即使您自己不是開發人員。它有大量的設計和營銷應用程序,可以使您的網站運行更順暢。也許會讓您比競爭對手更具優勢。
你用 Inspect Element 做什麼?在下面的評論部分告訴我們。
在連泉移動中,有許多簡短的術語可以幫助您在比賽期間快速有效地溝通。現在,連權委員會將審查將軍們需要理解的最基本的術語。
透過 Nintendo Switch Online,探索 NES、SNES、N64、Game Boy 和 Sega Genesis 上的數百款經典遊戲從未如此簡單。
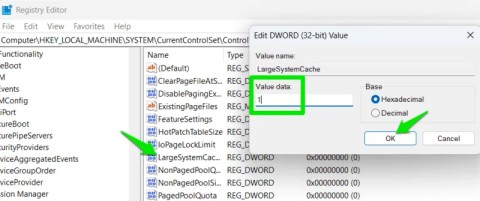
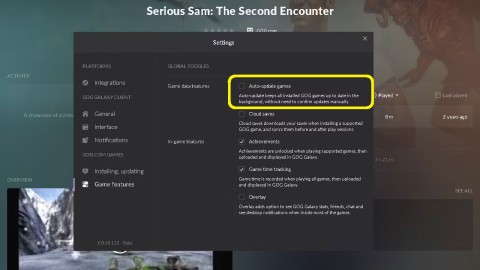
在升級記憶體之前,請嘗試本指南中的調整以改善 Windows 中的遊戲資料載入時間。
判斷一台好的遊戲電視需要考慮很多因素。最關注的是影像品質、對比、色彩、準確度,另一個因素是輸入延遲。
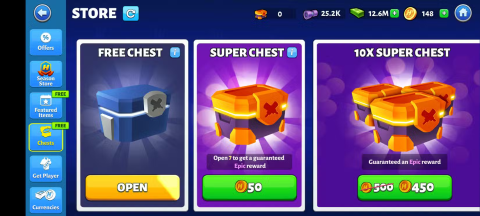
每個人都喜歡得到免費的東西。然而,說到免費手機遊戲,我們都知道它們並不是真正免費的。
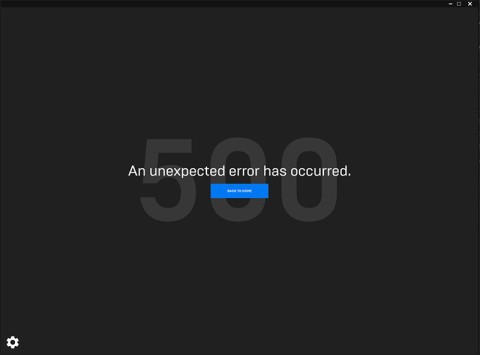
錯誤 500 是許多玩家在使用 Epic Games Store 時遇到的熟悉訊息。
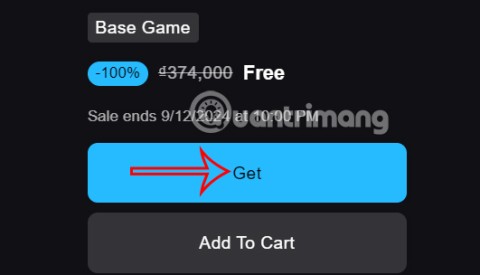
《足球經理 2024》可在 Epic Games Store 免費獲取,有效期至 9 月 12 日,您可以將其下載到您的電腦上。
殭屍一直是電腦遊戲和恐怖電影中吸引人的主題。遊戲發行商利用了這個主題,並憑藉殭屍恐怖類型獲得了巨大成功。
遊戲《Tai Uong》現已正式發布,玩家可以透過遊戲發行平台 Steam 將其下載到電腦上。
要在離線和線上時在 Chrome 上玩恐龍遊戲 - T-rex Run,您只需遵循這個簡單的指南。可愛的霸王龍恐龍將出現在螢幕上,供您開始遊戲。
長期以來,遊戲玩家之間一直存在著關於是否使用筆記型電腦、桌上型電腦或遊戲機進行遊戲的爭論。雖然每種選擇都有其自身的優勢,但在筆記型電腦上玩遊戲卻有其獨特的優勢。
如果您正在尋找新的體驗,那麼在為遊戲添加模組之前,需要記住一些事項。
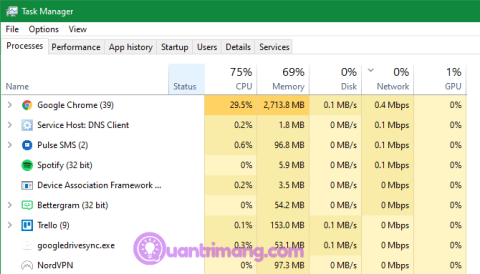
如果您在 Windows 上玩遊戲時遇到 FPS 低的問題,請按照以下步驟修復 FPS 低的問題並恢復高品質的遊戲體驗。
想知道誰贏得了 2024 年度最佳遊戲獎嗎? 2024 年遊戲大獎或想快速回顧所有獲獎者,請從頭到尾閱讀
有許多遊戲無需 Wi-Fi 連線或使用數據即可暢玩。如果您正在尋找這樣的離線遊戲,那麼本文適合您。