如何修復 Microsoft Edge TPM 認證錯誤

還在為 Microsoft Edge 瀏覽器 TPM 認證錯誤而煩惱嗎?我們提供簡單易懂的 TPM 錯誤修復方案,幫助您輕鬆解決 Edge 中的 TPM 錯誤。使用我們最新且經過測試的解決方案,即可恢復流暢的上網體驗。無需任何技術技能!
我們大多數人都使用谷歌瀏覽器作為瀏覽器,但在瀏覽過程中,我們經常會遇到一些彈出消息或錯誤信息,例如確認表單重新提交錯誤、Err_Connection_Reset、DNS_Probe_Finished_No_Internet等。這些彈出窗口的出現往往讓使用者感到困惑
在刷新瀏覽器網頁或按下後退按鈕時,確認表單重新提交的對話框會彈出。這是因為谷歌瀏覽器嘗試避免重複提交資料,防止用戶不小心發送兩次相同的請求。
出現該錯誤的原因包括:
以下是修復谷歌瀏覽器確認表單重新提交錯誤的九種有效方法。
| 解決方案編號 | 解決方案名稱 |
|---|---|
| 解決方案 1 | 使用谷歌瀏覽器屬性 |
| 解決方案 2 | 使用 GET 代替 POST 方法 |
| 解決方案 3 | 禁用跨瀏覽器的運動 |
| 解決方案 4 | 清除谷歌瀏覽器的瀏覽數據 |
| 解決方案 5 | 在 Chrome 中重置瀏覽器設置 |
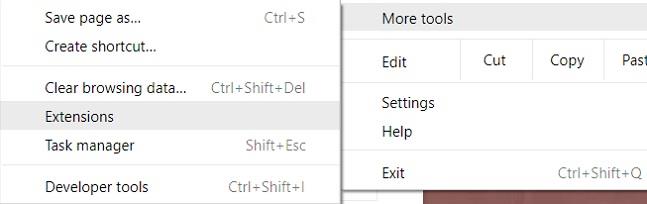
| 解決方案 6 | 在 Chrome 中禁用衝突的瀏覽器擴展 |
| 解決方案 7 | 使用 PRG 模式 |
| 解決方案 8 | 使用 AJAX 提交按鈕 |
| 解決方案 9 | 在頁面內添加標籤 |
| 解決方案 10 | 從標題中刪除“No-Store” |
如果用戶對該錯誤感到困擾,可以透過修改谷歌瀏覽器屬性來解決此問題。以下是具體步驟:

此方法涉及將 POST 方法替換為 GET 方法,適用於那些不需要私密數據的表單。
禁用瀏覽器的運動按鈕,這樣就算不小心點擊刷新,彈出窗口也不會再次出現。
定期清除瀏覽數據可以有效避免該錯誤。具體步驟如下:

不正確的瀏覽器設置可能導致此錯誤,重置設置可以輕松解決問題。具體步驟如下:

禁用損壞的擴展程序也能解決該錯誤。步驟如下:

使用 POST / 重定向 / GET 模式可以有效地減少重新提交的風險。
通過 AJAX 方法提交表單,可以避免頁面再次加載,從而防止出現彈出窗口。
此方法僅在網站本身發起請求且用戶已刷新頁面的情況下有效。
從標題中刪除相關內容可以幫助避免重新提交問題。具體步驟如下:
確認表單重新提交實際上是一項功能而非錯誤,其目的是避免重複提交相同信息。雖然這可能造成麻煩,但使用本文中的方法可以輕鬆解決問題。確保您的互聯網連接穩定,並採用簡單的方式消除困擾,讓您的網頁瀏覽體驗更加順暢。
另請閱讀:
還在為 Microsoft Edge 瀏覽器 TPM 認證錯誤而煩惱嗎?我們提供簡單易懂的 TPM 錯誤修復方案,幫助您輕鬆解決 Edge 中的 TPM 錯誤。使用我們最新且經過測試的解決方案,即可恢復流暢的上網體驗。無需任何技術技能!
在 Microsoft Edge 中解鎖 Chrome 擴充功能的全部功能!按照這份簡單的 2026 年指南,輕鬆安裝您喜愛的擴充程序,大幅提升您的瀏覽體驗。無需任何技術技能!
輕鬆掌握如何在 Microsoft Edge 中啟用 IE 模式。使用這份簡單易懂的分步指南,修復與舊版網站的兼容性問題,無縫存取舊版內容。立即提升您的工作效率!
了解如何在退出時自動清除 Microsoft Edge 數據,實現極致隱私保護。請依照我們的簡易指南操作,即可在每次關閉瀏覽器時清除瀏覽紀錄、Cookie 等資訊。立即提升安全!
還在為 Microsoft Edge 瀏覽器搭配 Wallpaper Engine 壁紙引擎時崩潰而煩惱嗎?按照我們的逐步指南,快速解決 Microsoft Edge 與 Wallpaper Engine 的衝突。我們提供行之有效的解決方案,確保流暢瀏覽和精美桌布。
還在為 Microsoft Edge 的 HSTS 攻擊警告而煩惱嗎?取得 2026 年終極修復方案,其中包含逐步指南,可快速解決此令人頭痛的安全警報。清除快取、重置設置,確保安全!
還在為 Microsoft Edge 網頁影片的音畫不同步而煩惱嗎?立即取得完美音畫同步解決方案。我們提供逐步指南,其中包含經實踐驗證的有效方法,可解決 YouTube 和 Netflix 等網站上的卡頓、延遲和不同步問題。
遇到 Microsoft Edge Windows 沙盒錯誤?查看逐步故障排除修復方案,快速解決問題。立即啟用功能、更新設定並恢復流暢瀏覽體驗!
厭倦了 Microsoft Edge 工作列圖示重疊,讓螢幕看起來雜亂無章?按照我們經過驗證的分步修復方法,即可輕鬆打造整潔的工作列。這些快速解決方案適用於最新版本的 Edge,無需任何技術技能!
透過逐步修復方案,正面解決 Microsoft Edge 透明度多 GPU 問題。輕鬆恢復雙 NVIDIA/Intel 設定下流暢、清楚的標籤頁和特效。
遇到 Microsoft Edge 更新錯誤 0x80073712?了解如何透過 SFC 掃描、DISM 修復和 Edge 重置等逐步修復方法快速解決問題。無需任何技術技能!
還在為 Microsoft Edge 腳本錯誤導致列印失敗而煩惱嗎?按照我們經過驗證的分步指南,即可快速修復—無需任何技術知識。適用於最新版本的 Edge 瀏覽器,確保列印流暢無阻。
遇到 Microsoft Edge 精準驅動程式缺失錯誤?了解如何逐步修復,恢復流暢的觸控板手勢、更新和效能。為 Windows 使用者提供快速可靠的解決方案。
使用 Winaero Tweaker 調整後,Microsoft Edge 瀏覽器出現當機或錯誤?取得《如何修復 Microsoft Edge Winaero Tweaker 問題 2026》終極指南。提供逐步解決方案,幫助您在最新版本中流暢瀏覽網頁。快速可靠的修復方案!
還在為 Microsoft Edge 瀏覽器上的 Rainmeter 皮膚錯位而煩惱嗎?這本終極指南將透過逐步修復、配置和技巧,徹底解決 Microsoft Edge Rainmeter 皮膚定位錯誤,幫助您實現完美的疊加層對齊。重拾個人化體驗!













Hương Hà Nội -
在使用 Chrome 的時候發現很多表單提交都出現了重新提交的錯誤,謝謝你給出的解決方案
阿花 -
我一直以為是我的網絡問題,原來是 Chrome 的錯誤。感謝你的提醒
貓咪妹 -
我之前都不知道有這種錯誤,現在反而覺得 Chrome 不完美了…哈哈
瑪莉 -
我用過 Firefox,但還是偏好 Chrome,希望這個問題不會再出現。
林小瑞 -
文章寫得很好,我學到了不少!希望能有更多這類的技術分享
阿強 -
這篇文章讓我意識到,原來我的 Chrome 設置需要調整。感謝分享!
Lucky Leo -
用了解決方法之後,我覺得我的工作效率提升了不少,謝謝
阿偉 -
這是我在互聯網上看到的最好的一篇技術文章!閱讀後我真的明白了很多
小偉 890 -
我以為我的電腦壞了,結果是一個瀏覽器的問題!謝謝作者。
阿寶 -
這篇文章寫得太好,讓我明白了很多關於 Chrome 的細節,感謝
冬瓜 -
我也有相同的問題,按照你的步驟解決了,這真的太棒了
海豚小夢 -
能引導我找到這個解決方案的文章真的很棒,謝謝作者的努力
小雪 123 -
我正在尋找解決方案,運氣真的不錯!訂閱了你的頻道,希望可以多看到這類文章!
小明 789 -
哈哈,果然不愧是我的小密碼小幫手,這篇解決方案簡直是太方便了
Tommy -
我想知道這個問題會不會在未來再出現
阿瑞 -
感謝你分享的經驗,真的幫到我了。希望能看到更多實用的技巧
Emily 統計 -
這個問題真的困擾我好久,現在終於有解決方案了!感謝作者!
楚楚可憐 -
我對於表單重新提交的問題一直很苦惱,你的文章幫助我了解了原因,謝謝
婷婷 -
這篇文真是解救了我,剛好我也面臨這個問題,現在終於有解決方法了
歡樂小子 -
能解決這個問題真是太高興了!終於不需要再重複填表單了
小花 -
真心感謝!這篇文章讓我少了很多不必要的麻煩
小雨 -
原來不是我一個人遇到這個問題,真有共鳴,謝謝你的分享
小明 -
太好了,終於解決了 Chrome 的表單重新提交錯誤!感謝分享這篇文章
莉莉貓 -
剛好前幾天在處理表單時遇到這個問題,謝謝分享解決方法!