如何修復Chrome上的Err_Connection_refused錯誤

Chrome上的Err_Connection_refused是此瀏覽器上經常發生的錯誤。用戶無法訪問任何網站。本文將介紹如何有效修復這一問題。
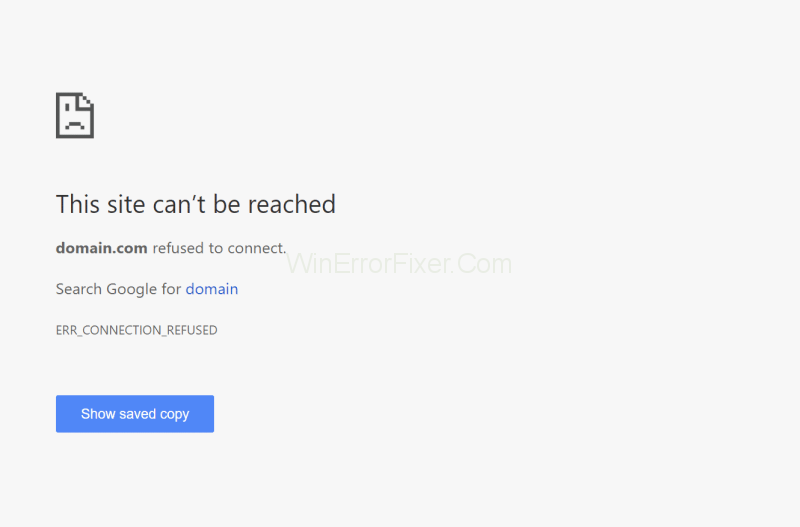
在日常使用 Chrome 瀏覽器時,用戶經常會遇到各種問題。其中,ERR_CONNECTION_REFUSED 是最常見的錯誤之一。出現此錯誤時,無法載入正在訪問的網站,並且會在 Google Chrome 中顯示為102錯誤,而在其他瀏覽器中則有不同的顯示,如Unable to connect 或Hmmm... can't reach this page。

當您在 Chrome 瀏覽器中遇到ERR_CONNECTION_REFUSED錯誤時,這表示您要訪問的網站無法加載。該錯誤通常出現在服務器處於離線狀態或因錯誤的網址導致的客戶端問題。
如果此錯誤源於用戶的技術問題,您可以嘗試以下方法來自行解決。請按照以下順序操作,直到找到有效的解決方案:
首先,檢查您的互聯網連接是否正常。如果您無法連接,則可能會顯示此錯誤。以下是兩種檢查網站狀態的方法:
重啟路由器可能會解決與互聯網連接相關的問題。請按照以下步驟操作:
Chrome 瀏覽器容易因舊版網站緩存而顯示錯誤。清除緩存的步驟如下:
chrome://settings/clearBrowserData” 進入清除數據選項。檢查您的代理設置,確保其正常運行。具體步驟如下:
防火牆與殺毒軟件可能會阻止正常連接。禁用它們的步驟如下:
可通過以下命令清除 DNS 緩存:
ipconfig /flushdns 並按 Enter。改用 Google DNS 服務器(8.8.8.8 和 8.8.4.4)或 Cloudflare 服務器(1.1.1.1 和 1.0.0.1)可能會解決問題。
有些擴展可能會導致錯誤,您可以隨時禁用或刪除它們:
如果以上步驟無法解決問題,可以考慮重新安裝 Chrome 瀏覽器。具體步驟如下:
若仍無法解決問題,建議聯繫您的網際網路服務供應商以獲得更多協助。
以上方法可以有效解決 Chrome 中的 ERR_CONNECTION_REFUSED 錯誤。請根據具體情況逐一嘗試,並且希望這些方法能幫助您順利恢復網頁訪問。
還在為 Microsoft Edge 瀏覽器 TPM 認證錯誤而煩惱嗎?我們提供簡單易懂的 TPM 錯誤修復方案,幫助您輕鬆解決 Edge 中的 TPM 錯誤。使用我們最新且經過測試的解決方案,即可恢復流暢的上網體驗。無需任何技術技能!
在 Microsoft Edge 中解鎖 Chrome 擴充功能的全部功能!按照這份簡單的 2026 年指南,輕鬆安裝您喜愛的擴充程序,大幅提升您的瀏覽體驗。無需任何技術技能!
輕鬆掌握如何在 Microsoft Edge 中啟用 IE 模式。使用這份簡單易懂的分步指南,修復與舊版網站的兼容性問題,無縫存取舊版內容。立即提升您的工作效率!
了解如何在退出時自動清除 Microsoft Edge 數據,實現極致隱私保護。請依照我們的簡易指南操作,即可在每次關閉瀏覽器時清除瀏覽紀錄、Cookie 等資訊。立即提升安全!
還在為 Microsoft Edge 瀏覽器搭配 Wallpaper Engine 壁紙引擎時崩潰而煩惱嗎?按照我們的逐步指南,快速解決 Microsoft Edge 與 Wallpaper Engine 的衝突。我們提供行之有效的解決方案,確保流暢瀏覽和精美桌布。
還在為 Microsoft Edge 的 HSTS 攻擊警告而煩惱嗎?取得 2026 年終極修復方案,其中包含逐步指南,可快速解決此令人頭痛的安全警報。清除快取、重置設置,確保安全!
還在為 Microsoft Edge 網頁影片的音畫不同步而煩惱嗎?立即取得完美音畫同步解決方案。我們提供逐步指南,其中包含經實踐驗證的有效方法,可解決 YouTube 和 Netflix 等網站上的卡頓、延遲和不同步問題。
遇到 Microsoft Edge Windows 沙盒錯誤?查看逐步故障排除修復方案,快速解決問題。立即啟用功能、更新設定並恢復流暢瀏覽體驗!
厭倦了 Microsoft Edge 工作列圖示重疊,讓螢幕看起來雜亂無章?按照我們經過驗證的分步修復方法,即可輕鬆打造整潔的工作列。這些快速解決方案適用於最新版本的 Edge,無需任何技術技能!
透過逐步修復方案,正面解決 Microsoft Edge 透明度多 GPU 問題。輕鬆恢復雙 NVIDIA/Intel 設定下流暢、清楚的標籤頁和特效。
遇到 Microsoft Edge 更新錯誤 0x80073712?了解如何透過 SFC 掃描、DISM 修復和 Edge 重置等逐步修復方法快速解決問題。無需任何技術技能!
還在為 Microsoft Edge 腳本錯誤導致列印失敗而煩惱嗎?按照我們經過驗證的分步指南,即可快速修復—無需任何技術知識。適用於最新版本的 Edge 瀏覽器,確保列印流暢無阻。
遇到 Microsoft Edge 精準驅動程式缺失錯誤?了解如何逐步修復,恢復流暢的觸控板手勢、更新和效能。為 Windows 使用者提供快速可靠的解決方案。
使用 Winaero Tweaker 調整後,Microsoft Edge 瀏覽器出現當機或錯誤?取得《如何修復 Microsoft Edge Winaero Tweaker 問題 2026》終極指南。提供逐步解決方案,幫助您在最新版本中流暢瀏覽網頁。快速可靠的修復方案!
還在為 Microsoft Edge 瀏覽器上的 Rainmeter 皮膚錯位而煩惱嗎?這本終極指南將透過逐步修復、配置和技巧,徹底解決 Microsoft Edge Rainmeter 皮膚定位錯誤,幫助您實現完美的疊加層對齊。重拾個人化體驗!














愛麗絲 -
我也遇過這個問題,當時真的很沮喪,現在知道你們的解決方法了,心裡好受多了
Sunny小天使 -
這篇文章真的是救了我,我最近的網頁都開不了,試了這個方法,馬上就恢復了
Mark小子 -
文章裡面的方法我都試過,最有效的還是重啟路由器,簡單又直接
小瑋 -
能把這個問題描述得如此清晰簡單,真是太厲害了,期待更多的拓展話題
Benji -
笑死我了,我曾經花了幾個小時想要解決這個問題,但現在一看就懂了,真是太簡單了
阿堯 -
我想問一下,這個問題是否只在 Chrome 發生,還是其他瀏覽器也會有
Quang vn -
謝謝這篇文章,讓我學會了如何檢查網路連接,有些小技巧也很有幫助
Thùy Linh -
我覺得可以試試更換 DNS 設定,也許能進一步避免 ERR_CONNECTION_REFUSED 的情況呢
阿華 -
看完這篇文章,我決定試試看改變我的瀏覽器設定,期望能有更順暢的體驗!
Phúc IT -
很期待能有更多這種技術解決方法的文章,對我們這些用戶來說真的很有幫助
巧克力 -
我剛剛也解決了 ERR_CONNECTION_REFUSED,和文中方法一樣,心情超好
龍貓 -
我今天剛遇到這個,跟著步驟一步一步來,居然真的解決了!太驚喜了!
淑女Emily -
對於 ERR_CONNECTION_REFUSED 的解釋很清楚,讓我對這個問題有了更深的了解。謝謝分享!
Mèo con -
這個問題真的讓我困擾好久,現在終於知道該怎麼解決了,感覺好輕鬆
Moo大 -
我試過重啟路由器,但還是無法解決,後來發現是防火牆設定的問題,現在一切正常!
小貓咪 -
太感謝了,這篇文章讓我這個技術小白也能輕鬆解決問題,Awesome
趙小潔 -
可不可以分享更多關於故障排除的經驗?這篇文章太有幫助了!
阿彌陀佛 -
希望更多人能看到這篇文章,真的很重要,我之前的經驗教我這個問題不可小覷
Duy Sinh 6789 -
這篇文章提供的建議都很好!我很同意,而且我試過,效果也真的不錯
海洋Sony -
有時候真的覺得電腦問題好難,這篇文章真的是救星,謝謝你!
小明 -
謝謝分享!我最近也遇到 ERR_CONNECTION_REFUSED 的問題,按照文中方法解決了,真的太感謝了!
阿星 -
有時候 Chrome 真的很容易出錯,希望作者能分享一些預防措施!
康康 -
其實我還是比較懷疑網頁本身的設定問題,不知道有沒有類似的經驗分享
小兔兔 -
真的很煩的問題,解決了以後心情變好好多,不愧是好文章
黑夜白天 -
我覺得這篇文章的內容很充實,很多小細節都提到了,值得每個人學習!
白雪公主 -
有什麼建議可以避免將來再遇到 ERR_CONNECTION_REFUSED 的問題嗎?謝謝
Huyền Lizzie -
喜歡這篇文章,提供了很多實用的資訊,也讓我明白了 ERR_CONNECTION_REFUSED 的原因
小熊維尼 -
覺得這篇文章超有用,再也不怕遇到 ERR_CONNECTION_REFUSED 的困擾了
Cathy雲 -
我不太懂技術問題,這篇文章的步驟很簡單易懂,真的幫了我很多,謝謝!
明天見 -
這個錯誤讓我懷疑網路服務提供商,後來才發現是我自己設置的問題,感謝分享