如何修復 Microsoft Edge TPM 認證錯誤

還在為 Microsoft Edge 瀏覽器 TPM 認證錯誤而煩惱嗎?我們提供簡單易懂的 TPM 錯誤修復方案,幫助您輕鬆解決 Edge 中的 TPM 錯誤。使用我們最新且經過測試的解決方案,即可恢復流暢的上網體驗。無需任何技術技能!
老鼠! WebGL 在瀏覽某些網站時,Google Chrome 瀏覽器中可能會出現Snag錯誤。WebGL(Web 圖形庫)負責在與其兼容的任何瀏覽器中渲染交互式 2D 和 3D 圖形。WebGL 的基本特性之一是它不需要插件。如果沒有 WebGL,網頁開發人員將需要手動製作動畫,這顯然會影響工作效率。

當在瀏覽特定網站(如 Facebook、YouTube 等)時,通常會遇到“WebGL 遇到障礙”的圖形渲染錯誤。這種情況可能會多次發生,造成用戶的困擾。錯誤的常見原因包括:
以下是解決此問題的各種方法:
有很多方法可以解決這個錯誤。有時,多次重新加載網頁可能會即時解決問題。然而,以下是更有效的解決方案:
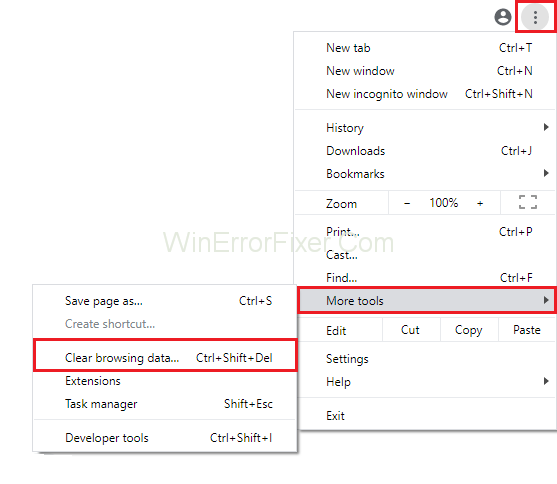
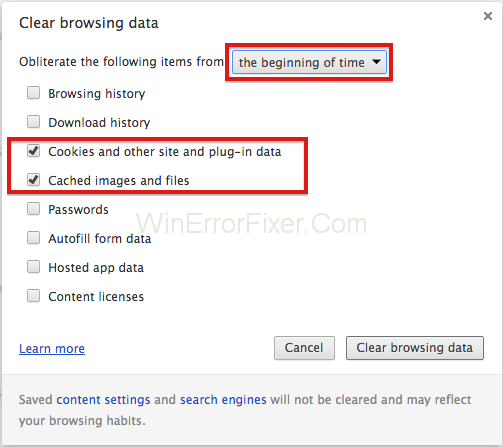
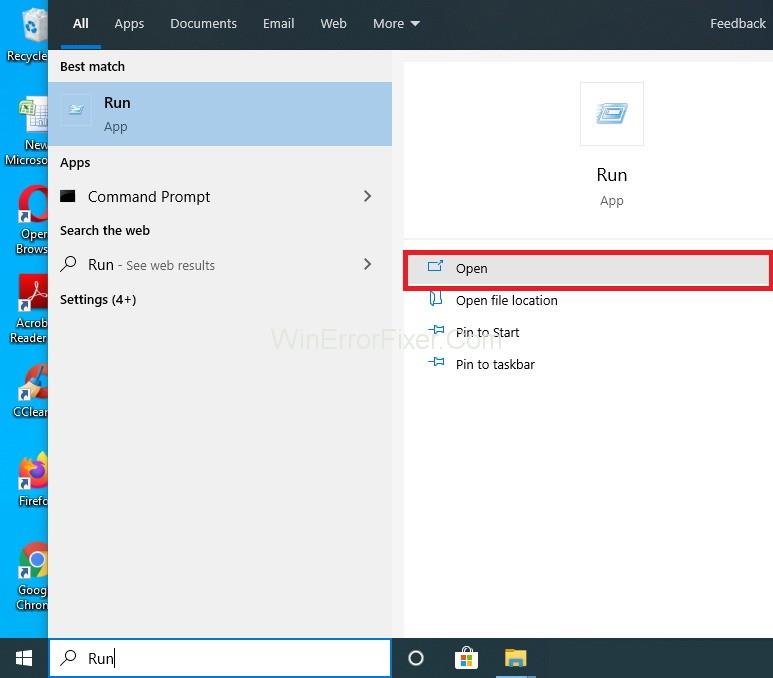
清除緩存和 cookie 一般可以解決此問題。請參考以下步驟:


另請閱讀:
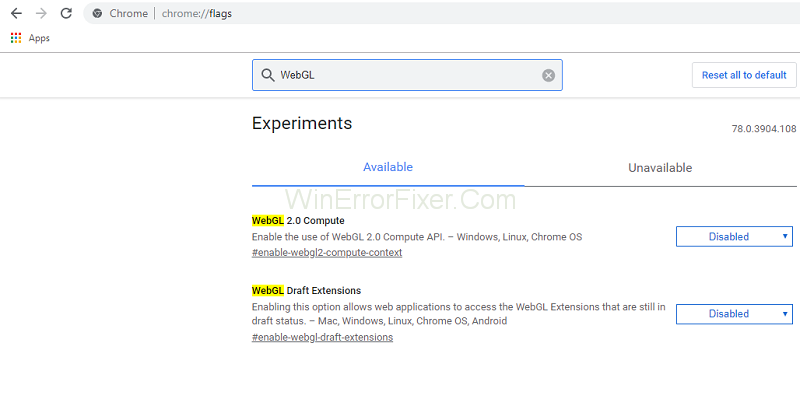
第一個解決方案是從 Google Chrome 瀏覽器中禁用 WebGL。執行此操作後,錯誤通常會得到解決。請按照以下步驟操作:

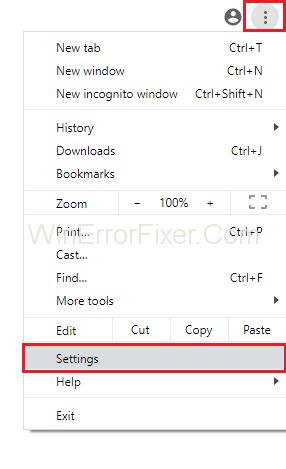
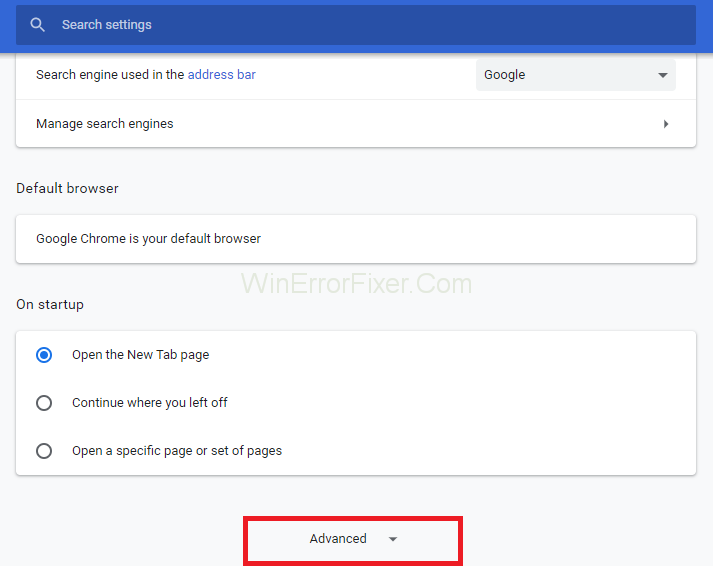
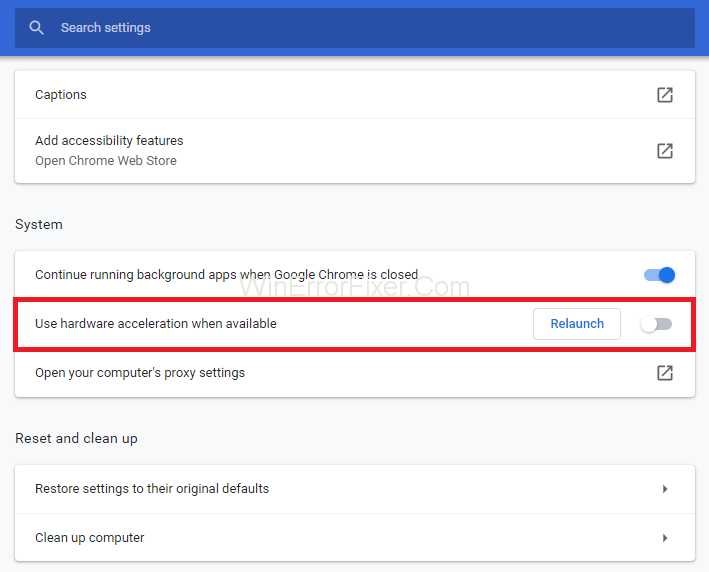
關閉硬件加速是另一個合理的解決方案。許多用戶報告稱此操作有助於解決錯誤。以下是您可以按照的步驟:



WebGL 需要 GPU 資源來提高網站的性能。確保安裝最新的驅動程序是非常關鍵的。請按照以下步驟執行:


注意:您也可以直接訪問顯示適配器製造商的網站,以獲取最新驅動程序。
老鼠!WebGL 遇到障礙這個錯誤雖然不常見,但會對用戶造成困擾。解決此問題的過程通常相對簡單,有多種方法來有效解決。在本篇文章中,我們提供了四種常見的解決方案,希望幫助您順利解決問題,讓您可以愉快地使用 Google Chrome 瀏覽器。
還在為 Microsoft Edge 瀏覽器 TPM 認證錯誤而煩惱嗎?我們提供簡單易懂的 TPM 錯誤修復方案,幫助您輕鬆解決 Edge 中的 TPM 錯誤。使用我們最新且經過測試的解決方案,即可恢復流暢的上網體驗。無需任何技術技能!
在 Microsoft Edge 中解鎖 Chrome 擴充功能的全部功能!按照這份簡單的 2026 年指南,輕鬆安裝您喜愛的擴充程序,大幅提升您的瀏覽體驗。無需任何技術技能!
輕鬆掌握如何在 Microsoft Edge 中啟用 IE 模式。使用這份簡單易懂的分步指南,修復與舊版網站的兼容性問題,無縫存取舊版內容。立即提升您的工作效率!
了解如何在退出時自動清除 Microsoft Edge 數據,實現極致隱私保護。請依照我們的簡易指南操作,即可在每次關閉瀏覽器時清除瀏覽紀錄、Cookie 等資訊。立即提升安全!
還在為 Microsoft Edge 瀏覽器搭配 Wallpaper Engine 壁紙引擎時崩潰而煩惱嗎?按照我們的逐步指南,快速解決 Microsoft Edge 與 Wallpaper Engine 的衝突。我們提供行之有效的解決方案,確保流暢瀏覽和精美桌布。
還在為 Microsoft Edge 的 HSTS 攻擊警告而煩惱嗎?取得 2026 年終極修復方案,其中包含逐步指南,可快速解決此令人頭痛的安全警報。清除快取、重置設置,確保安全!
還在為 Microsoft Edge 網頁影片的音畫不同步而煩惱嗎?立即取得完美音畫同步解決方案。我們提供逐步指南,其中包含經實踐驗證的有效方法,可解決 YouTube 和 Netflix 等網站上的卡頓、延遲和不同步問題。
遇到 Microsoft Edge Windows 沙盒錯誤?查看逐步故障排除修復方案,快速解決問題。立即啟用功能、更新設定並恢復流暢瀏覽體驗!
厭倦了 Microsoft Edge 工作列圖示重疊,讓螢幕看起來雜亂無章?按照我們經過驗證的分步修復方法,即可輕鬆打造整潔的工作列。這些快速解決方案適用於最新版本的 Edge,無需任何技術技能!
透過逐步修復方案,正面解決 Microsoft Edge 透明度多 GPU 問題。輕鬆恢復雙 NVIDIA/Intel 設定下流暢、清楚的標籤頁和特效。
遇到 Microsoft Edge 更新錯誤 0x80073712?了解如何透過 SFC 掃描、DISM 修復和 Edge 重置等逐步修復方法快速解決問題。無需任何技術技能!
還在為 Microsoft Edge 腳本錯誤導致列印失敗而煩惱嗎?按照我們經過驗證的分步指南,即可快速修復—無需任何技術知識。適用於最新版本的 Edge 瀏覽器,確保列印流暢無阻。
遇到 Microsoft Edge 精準驅動程式缺失錯誤?了解如何逐步修復,恢復流暢的觸控板手勢、更新和效能。為 Windows 使用者提供快速可靠的解決方案。
使用 Winaero Tweaker 調整後,Microsoft Edge 瀏覽器出現當機或錯誤?取得《如何修復 Microsoft Edge Winaero Tweaker 問題 2026》終極指南。提供逐步解決方案,幫助您在最新版本中流暢瀏覽網頁。快速可靠的修復方案!
還在為 Microsoft Edge 瀏覽器上的 Rainmeter 皮膚錯位而煩惱嗎?這本終極指南將透過逐步修復、配置和技巧,徹底解決 Microsoft Edge Rainmeter 皮膚定位錯誤,幫助您實現完美的疊加層對齊。重拾個人化體驗!













咪咪 -
突然發現 WebGL 錯誤的解決方法,真的讓我有一種被救贖的感覺,嘿嘿!
小白 -
之前聽說這個 Bug 已經修復,但我還是會遇到類似的問題,可能要多注意設定!
貓咪漓 -
喵~ 看到這篇文章我真的超開心,剛好昨天我也遇到了一樣的問題
琳琳 -
在 Google Chrome 玩遊戲時也遇到 WebGL 錯誤,看到這裡真是欣慰。感謝大家的分享!
雨雨 -
好擔心自己的電腦有問題,希望不會影響我接下來的工作!
老王 -
這篇文章讓我有了新的動力去理解 WebGL 的運作,謝謝分享
阿明 -
感謝分享!這對我來說非常有幫助,尤其是最近在做 3D 模型設計時
阿狗 -
有時候更新 Chrome 之後就沒有問題了!有朋友試過嗎
小華 -
這個問題我之前也遇到過,現在終於找到了解決方案,真是太感謝了
小雅 -
這個錯誤真的好煩,明明一開始都好好的,現在卻老是出錯
莉莉 -
這篇文章寫得非常好,讓我對 WebGL 的錯誤有更深入的了解,謝謝
光光 -
這樣的錯誤還是少見,不過能找到這篇解決方案我覺得真好!
王小貓 -
我找到了幾個解決這個 WebGL 錯誤的方法,想分享給大家。不過要確認自己使用的 Chrome 版本
小楊 -
我覺得這篇文章真的很及時,正好我昨天也遇到了這個問題
小J -
這樣的錯誤真的會影響很多人的工作,希望能得到更快的更新修復
小新 -
我去試試看,感恩這篇文章的出現,有種找到了曙光的感覺!
安安 -
希望以後能多出這樣的好文章,讓大家都能安心使用科技
黑貓 -
我有個朋友專門做遊戲的,他遇到這個錯誤也很頭疼,這篇文章解決了他的問題,希望更多人看到!
阿妹 -
剛才試了更新 Chrome,結果一切正常,真的太開心了
婷婷 -
有時候也會懷疑是我電腦的問題,還是說 Chrome 的更新不夠完善
阿海 -
這篇給人的感覺很暖心啊,看來大家都經歷過這樣的困擾呢!
小美 -
有點想知道,這個問題還有其他的解決方法嗎?不想只依賴這一篇,想多了解一下
田田 -
我真的學到了很多,感謝作者分享如此精彩的內容
小虎 -
常常看到這種文章,卻還是會遇到問題,希望作者可以分享更多實用的技巧!
瑩瑩 -
感謝你提供的解決方案,這是我第一個嘗試過的方法,真的有效
小志 -
如果有同樣問題的朋友,可以試一下清除快取或重啟瀏覽器!好希望大家都能解決
火火 -
看到這個錯誤的解決方案,我真的鬆了一口氣,這種事情真的不希望再發生了!
東東 -
有碰到類似問題的朋友,提議你們先試試更新,或許就能解決!
明明 -
我在用 Google Chrome 時,發現 WebGL 的錯誤真的讓我很困擾,怎麼過去都不會有呢
阿明 -
與其在這裡抱怨,不如動手解決問題,大家一起加油
雨婷 -
這篇文章太有幫助,特別是對設計師來說,真心覺得受益匪淺!
笑笑 -
希望大家都能順利解決問題,不要太過於焦慮
阿星 -
對於這個錯誤,我只想說,科技真的讓人又愛又恨,希望能一直解決問題
Joyce -
其實有很多網頁在用 WebGL,這個錯誤影響到很多人,還是勇敢面對吧
仁仁 -
希望所有人都能在遇到問題時,迅速找到這樣的解決方法
白白 -
如果有更多的朋友知道解決方法,可以分享給我嗎?我需要幫助!