如何修復 Microsoft Edge TPM 認證錯誤

還在為 Microsoft Edge 瀏覽器 TPM 認證錯誤而煩惱嗎?我們提供簡單易懂的 TPM 錯誤修復方案,幫助您輕鬆解決 Edge 中的 TPM 錯誤。使用我們最新且經過測試的解決方案,即可恢復流暢的上網體驗。無需任何技術技能!
當您瀏覽網站或 Web 應用程序時可能會遇到錯誤 Err_Cache_Miss。而這個問題通常與計算機上的 網站數據緩存有關。換句話說,Chrome 的緩存系統可能出現了問題。

造成 Err_Cache_Miss 錯誤的另一個原因可能是網站的編碼不正確,或者存在影響網站正常運行的擴展。
要修復 Err_Cache_Miss 錯誤,請按照以下步驟操作:
有時,損壞的瀏覽數據會導致Err_Cache_Miss錯誤,因此需要清除瀏覽數據:
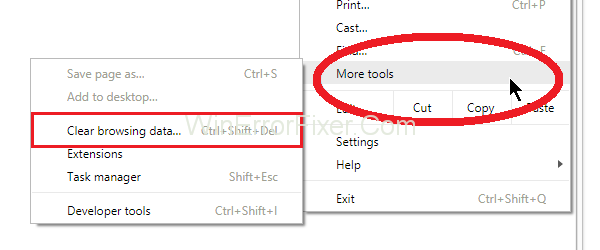
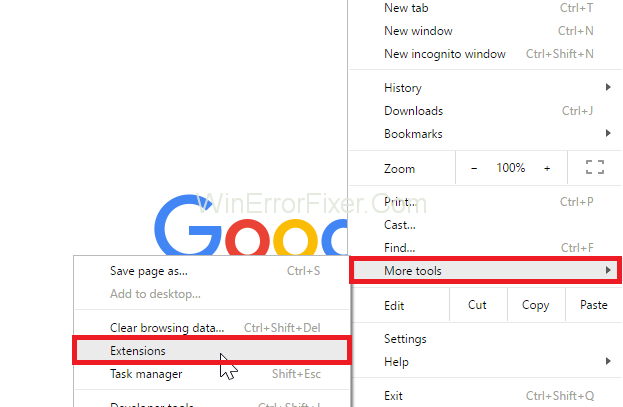
| 第 1 步: 單擊瀏覽器窗口右上角的三個點,然後選擇更多工具和清除瀏覽數據。或按Ctrl + Shift + Del。 |
 |
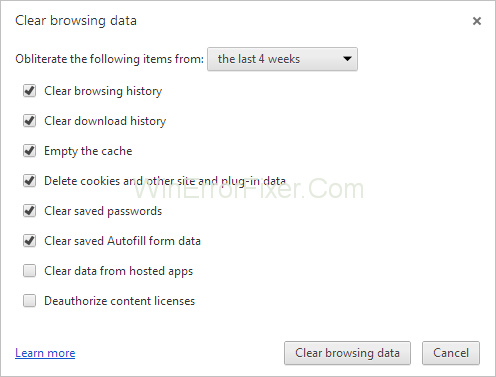
| 第 2 步: 從下拉菜單中選擇時間範圍為所有時間,勾選所有項目的選框,然後點擊清除數據。 |
 |
| 第 3 步: 重新啟動瀏覽器並檢查 Err_Cache_Miss 錯誤是否已解決。 |
使用 outdated 的 Chrome 版本可能包含錯誤,導致Err_Cache_Miss錯誤。請嘗試將瀏覽器升級到最新版本。
某些擴展可能會導致Err_Cache_Miss錯誤。在此檢查擴展:
| 第 1 步: 單擊右上角的三個點,選擇更多工具和擴展。 |
 |
| 第 2 步: 禁用擴展以查找問題來源,必要時重新啟用它們。 |
禁用緩存系統也可能修復Err_Cache_Miss錯誤:
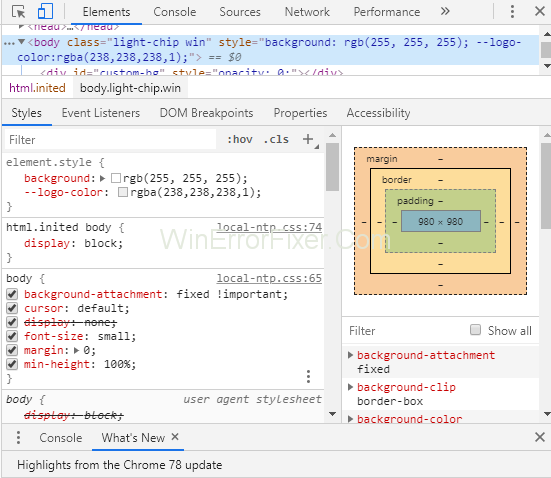
| 第 1 步: 按下Ctrl + Shift + I來打開開發者工具。 |
 |
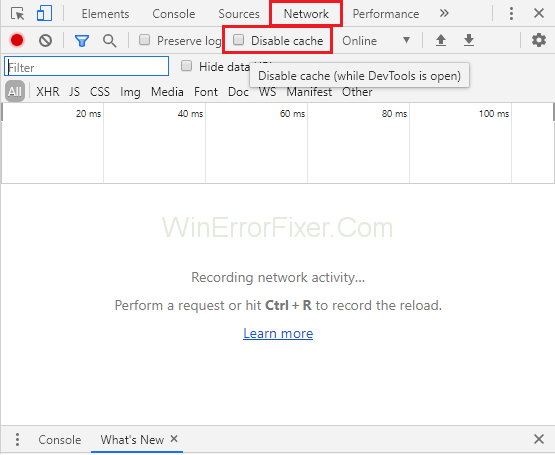
| 第 2 步: 轉到Network選項卡並選中Disable Cache選項。 |
 |
| 第 3 步: 重新加載頁面並檢查問題。 |
錯誤的網絡設置也可能導致Err_Cache_Miss錯誤,可通過下述步驟重置網絡設置:
| 第 1 步: 按下Windows + X鍵,然後選擇命令提示符 (管理員)。 |
 |
| 第 2 步: 在 PowerShell 中輸入以下命令,並在完成後按 Enter 鍵: |
ipconfig /release |
ipconfig /all |
ipconfig /flushdns |
ipconfig /renew |
netsh int ip set dns |
netsh winsock reset |
| 第 3 步: 重新啟動瀏覽器以檢查問題。 |
如果瀏覽器設置不正確,可能會導致Err_Cache_Miss錯誤。請嘗試重置瀏覽器設定:
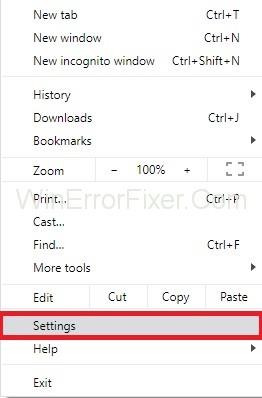
| 第 1 步: 單擊窗口右上角的三個點,選擇設置。 |
 |
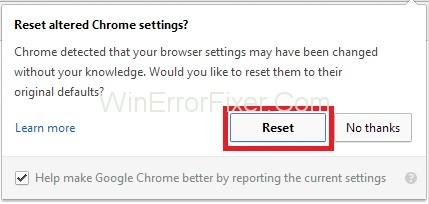
| 第 2 步: 展示高級設置後,尋找重置設置選項並點擊它。 |
 |
| 第 3 步: 確認重置設置的操作,然後檢查瀏覽器的運行情況。 |
通過以上提到的簡單解決方案,您應能有效修復Err_Cache_Miss錯誤,從而順利瀏覽網站。
還在為 Microsoft Edge 瀏覽器 TPM 認證錯誤而煩惱嗎?我們提供簡單易懂的 TPM 錯誤修復方案,幫助您輕鬆解決 Edge 中的 TPM 錯誤。使用我們最新且經過測試的解決方案,即可恢復流暢的上網體驗。無需任何技術技能!
在 Microsoft Edge 中解鎖 Chrome 擴充功能的全部功能!按照這份簡單的 2026 年指南,輕鬆安裝您喜愛的擴充程序,大幅提升您的瀏覽體驗。無需任何技術技能!
輕鬆掌握如何在 Microsoft Edge 中啟用 IE 模式。使用這份簡單易懂的分步指南,修復與舊版網站的兼容性問題,無縫存取舊版內容。立即提升您的工作效率!
了解如何在退出時自動清除 Microsoft Edge 數據,實現極致隱私保護。請依照我們的簡易指南操作,即可在每次關閉瀏覽器時清除瀏覽紀錄、Cookie 等資訊。立即提升安全!
還在為 Microsoft Edge 瀏覽器搭配 Wallpaper Engine 壁紙引擎時崩潰而煩惱嗎?按照我們的逐步指南,快速解決 Microsoft Edge 與 Wallpaper Engine 的衝突。我們提供行之有效的解決方案,確保流暢瀏覽和精美桌布。
還在為 Microsoft Edge 的 HSTS 攻擊警告而煩惱嗎?取得 2026 年終極修復方案,其中包含逐步指南,可快速解決此令人頭痛的安全警報。清除快取、重置設置,確保安全!
還在為 Microsoft Edge 網頁影片的音畫不同步而煩惱嗎?立即取得完美音畫同步解決方案。我們提供逐步指南,其中包含經實踐驗證的有效方法,可解決 YouTube 和 Netflix 等網站上的卡頓、延遲和不同步問題。
遇到 Microsoft Edge Windows 沙盒錯誤?查看逐步故障排除修復方案,快速解決問題。立即啟用功能、更新設定並恢復流暢瀏覽體驗!
厭倦了 Microsoft Edge 工作列圖示重疊,讓螢幕看起來雜亂無章?按照我們經過驗證的分步修復方法,即可輕鬆打造整潔的工作列。這些快速解決方案適用於最新版本的 Edge,無需任何技術技能!
透過逐步修復方案,正面解決 Microsoft Edge 透明度多 GPU 問題。輕鬆恢復雙 NVIDIA/Intel 設定下流暢、清楚的標籤頁和特效。
遇到 Microsoft Edge 更新錯誤 0x80073712?了解如何透過 SFC 掃描、DISM 修復和 Edge 重置等逐步修復方法快速解決問題。無需任何技術技能!
還在為 Microsoft Edge 腳本錯誤導致列印失敗而煩惱嗎?按照我們經過驗證的分步指南,即可快速修復—無需任何技術知識。適用於最新版本的 Edge 瀏覽器,確保列印流暢無阻。
遇到 Microsoft Edge 精準驅動程式缺失錯誤?了解如何逐步修復,恢復流暢的觸控板手勢、更新和效能。為 Windows 使用者提供快速可靠的解決方案。
使用 Winaero Tweaker 調整後,Microsoft Edge 瀏覽器出現當機或錯誤?取得《如何修復 Microsoft Edge Winaero Tweaker 問題 2026》終極指南。提供逐步解決方案,幫助您在最新版本中流暢瀏覽網頁。快速可靠的修復方案!
還在為 Microsoft Edge 瀏覽器上的 Rainmeter 皮膚錯位而煩惱嗎?這本終極指南將透過逐步修復、配置和技巧,徹底解決 Microsoft Edge Rainmeter 皮膚定位錯誤,幫助您實現完美的疊加層對齊。重拾個人化體驗!













小白 -
不過我發現還是有時候會犯錯,不知道有沒有更深入的解決方法
阿叔 -
希望未來的更新能夠更加穩定,才不會再出現 Err_Cache_Miss
小圆 -
嘗試過很多辦法,這次終於找到對了!感謝分享
靜香 -
希望這個問題不會再出現了,感覺找到了針對性的解決方案,真心讚
牛牛 -
如果有人還有其他更好的解法,請分享一下呀!感謝
小桃 -
真的是太感謝了!這個解決方案我馬上就試了,效果很好
Mimi -
我的 Chrome 狀態比以前好多了,不再頻繁出現 Err_Cache_Miss,真心感謝!
白雪 -
我的 Chrome 每次更新後都會出現這個錯誤,原來這樣解決很簡單
阿花 -
Err_Cache_Miss 錯誤真的很常見,這篇文章幫助我明白了如何解決,感謝作者
佳佳 -
有其他朋友也遇到錯誤的嗎?大家如何解決的呢?想了解一下!
晴天 -
我只是想知道,為什麼有時候還是會出現這個錯誤,難道有其他原因嗎
小白兔 -
之前看到別人提起過,但沒找到解決方案,今天終於解決了!
小樹 -
是不是每個更新都有可能導致這個問題啊?之前還真不知道
可樂小子 -
希望作者能分享更多這類技巧,讓我們的上網體驗更加流暢
小剛 -
文章寫得很清楚,我之前一直困惑的問題現在終於解決了
大雄 -
這篇文章非常有幫助,讓我對 Cache 的工作原理有了更深入的認識,謝謝!
米露 -
這篇文章真的是太實用了,分享給身邊的朋友們一起看看
阿貓 -
我也建議清除快取,這樣的方法用得上時真的很有效
小魚 -
使用 Chrome 的時候一定要多留意這一點,感謝提醒
小明 -
謝謝分享!我之前也遇到過這個錯誤,真是讓我頭疼了好一陣子,現在輕鬆多了!
蜜桃 -
Err_Cache_Miss 錯誤真的是一個困擾,這篇文章幫了我很大忙
星空大海 -
喜歡這篇文章的邏輯性,感覺對解決問題非常有幫助
阿兜 -
跟著步驟操作之後,Err_Cache_Miss 的問題解決了,不再懷疑人生了
小彤 -
自從知道如何清除快取後,使用 Chrome 的體驗真的是提升了一大截
小梅子 -
發現有些網站會特別容易出現這個錯誤,弄清楚原因後好多了!
牛牛哥 -
以前對這個錯誤毫無頭緒,讀了這篇文章才發現原來問題出在快取上
Yuki Chan -
實在是太感謝了,這篇文章幫了我很多,現在上網更順暢了
小星星 -
覺得這篇文章非常實用,尤其是對於新手來說,簡單易懂
蘋果派 -
讀了這篇文章後去清除了快取,問題瞬間解決!太神奇了!
快樂小貓 -
哈哈,這個解決方案簡單明了,真是省了我很多時間
小巴 -
每次遇到問題都在網上找,這篇果然是一個小寶藏,太感謝了
文靜 -
謝謝作者!這篇文章的解決方案見效很快,讓我鬆了一口氣!
阿強 -
還以為自己電腦有問題,原來只是 Cache. 好像很多人都遇到過這個錯誤
小麟 -
感謝這篇文章,我的工作效率回來了!不再因為錯誤而中斷了
阿土 -
有沒有其他人也遇到類似的問題?我還是有時候會出現 Err_Cache_Miss 的情況。求幫忙!
小豆 -
每次出現這個錯誤都讓我很苦惱,現在終於找到了解決方法!謝謝
小比 -
有沒有其他隱藏的小技巧,可以幫助我們更好地使用 Chrome 呢?