VPN是什麼? VPN虛擬私人網路的優缺點

VPN是什麼? VPN有哪些優缺點?接下來,我們和WebTech360一起探討VPN的定義,以及如何在工作中套用這種模式和系統。
Visual Studio Code 工作區是在單個窗口中打開的文件集合。工作區可以是單個文件夾,但在某些情況下,將在稱為多根工作區的開發工作流程中包含多個文件。如果您正在處理一個項目並且必須在此平台上打開多個文件,那麼新的工作區功能可以提供幫助。您將能夠在同一窗口中打開多個文件,從而輕鬆訪問所有必要的文檔。.code-Workspaces 文件用於保存項目的文件夾配置。配置完成後,它會自動在同一個窗口中打開各種文件。與編寫 shell 腳本相比,它的設置也更快、更容易。查看如何創建 VS 代碼工作區。

在 VS Code 中創建新工作區
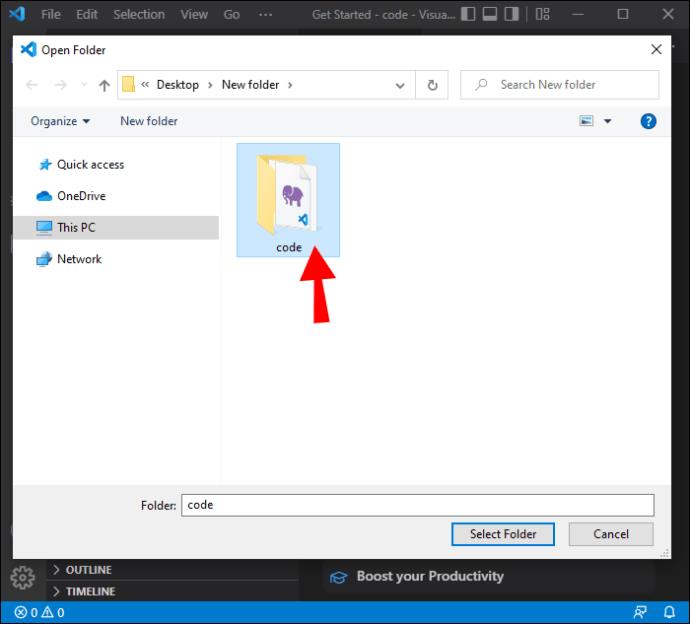
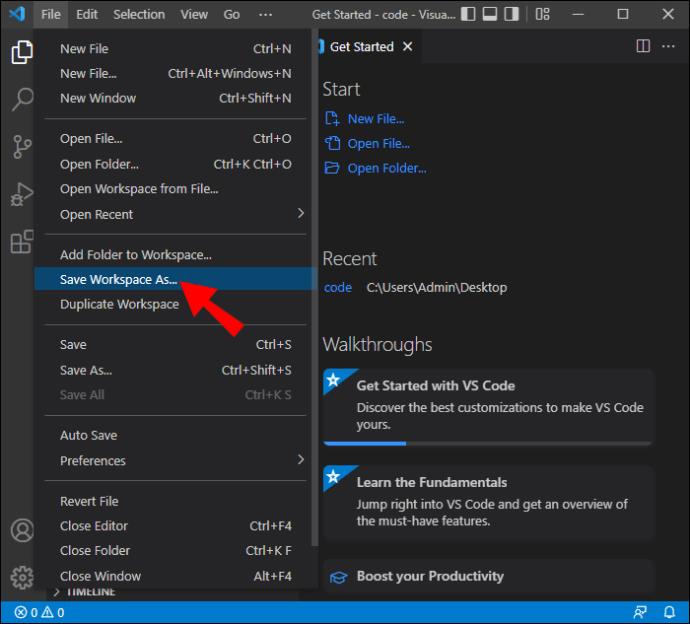
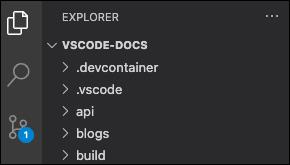
您的工作區通常是團隊代碼庫的本地副本,您可以使用它來測試和開發代碼。在大多數情況下,它會在您打開 VS 文件夾時自動創建。但是,您可能希望創建多個文件來跟踪您在項目的不同分支中所做的所有更改。下面介紹如何將這些文件整合到 VS 代碼工作區中。



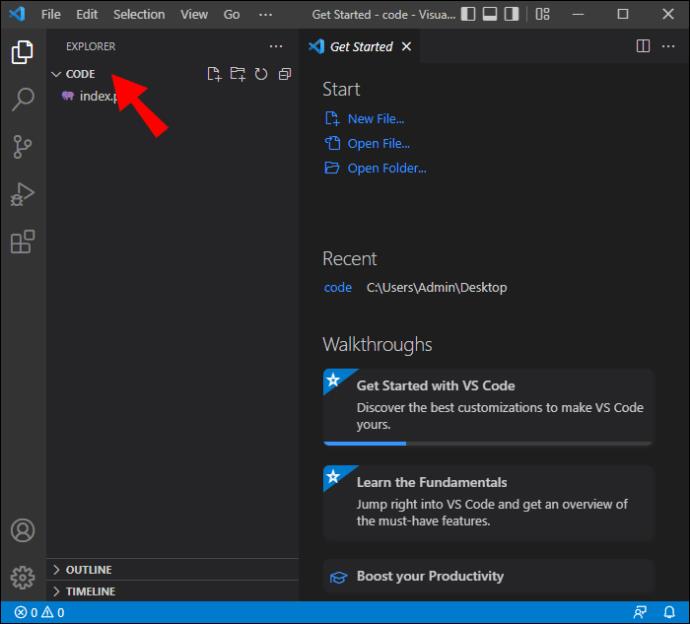
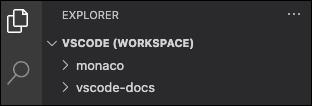
您的新工作區現已在 VS Code 上創建,名稱將顯示為 (Name).code-Workspace。
工作區設置
這些設置會覆蓋默認設置,並可用於根據您的喜好自定義您的工作區。它們存儲在 JSON 文件中,它們的位置將取決於您打開文件夾的方式。
單文件夾工作區設置

如果你打開一個文件夾作為工作區,設置將在 .vscode/settings.json 中找到。
多根工作區設置

如果您打開的文件夾是 .code-workspace 文件,則所有 Workspace 設置都將添加到 .code-workspace 文件中。
您仍然可以自定義每個根文件夾的設置,但這些設置將覆蓋 .code-workspace 中定義的設置。
Workspace 啟動配置和任務
類似於為工作區配置設置的方式,任務和啟動也可以個性化以適合工作區。如果您將文件夾打開為 .code-workspace 文件或工作區,則任務和啟動配置的位置位於 .vsh 文件或 .workspace 文件中。也可以從文件夾中調整這些配置。
優化新的 VS 代碼工作區
Workspace 內置對各種編程語言(包括 TypeScript、Javascript 和 Node JS)的支持,是開發人員的理想工具。這些提示將使平台更高效、更易於導航。
終端機
您可能正在使用操作系統提供的默認終端。借助 VS Code,該平台希望能夠讓您不必依賴操作系統功能。VS Code 帶有一個內置終端,可將你的所有要求集中在一個地方。這是跟踪您的開發項目並確保它們順利運行的好方法。通過重命名或更改圖標顏色的能力,也更容易區分項目的各種終端。
換行標籤
此功能對於從事使用多個組件的大型項目的開發人員來說非常方便。從一個組件移動到另一個組件時,可能很難跟踪所有文件。在 VS Code 中,選項卡出現在瀏覽器中,當您想要查看其中的內容時,您必須從一個選項卡滾動到另一個選項卡。
一種更有效的方法是通過單擊 Cmd + 並蒐索“Wrap Tabs”來包裝這些標籤。此功能將使查看不同選項卡中的內容變得更加容易。
固定標籤
作為開發人員,建議您盡可能保持工作區井井有條。您可以通過將經常使用的選項卡固定到屏幕前面來實現。您還可以通過點擊 Cmd + 或 Ctrl + 按鈕並蒐索“Pin Tab”來自定義這些選項卡的外觀。
用戶界面
您的終端界面已設置為具有各種選項,例如資源管理器、搜索、項目管理器和輸出。它還有一個類似頁腳的部分,您可以在其中輕鬆查找和修改多個詳細信息。在 VS Code 中,可以拖放這些選項卡,根據您的喜好重新排列它們。您可以將更常用的選項放在靠近頂部的位置或自定義它們以使其更易於訪問。個性化用戶界面使您的工作區更易於導航。
語言
在 Visual Studio Code 中創建新頁面時,該文件沒有標題,您必須自己填寫這些詳細信息。然後您必須移至文件名並輸入擴展名。這個過程可能很乏味,尤其是在處理大量文件時。
您可以通過允許 IDE 查看文件來優化該過程。然後它將使用以前的命名系統為您創建的新文件分配名稱。
預覽
VS Code 有一些令人沮喪的功能。例如,如果您在預覽中打開一個文件,然後在不對第一個文件進行更改的情況下立即打開另一個文件,程序將關閉第一個文件。如果您想更改此設置並讓兩個文件都在預覽中打開,請轉到“設置”並蒐索“啟用預覽”。勾選複選框以進行必要的更改。
新電腦設置
你可能已經根據自己的喜好自定義和個性化了你的 VS 代碼工作區,只是為了獲得一台新 PC。雖然新機器很棒,但必須重新配置您的工作區可能會很煩人。
設置同步允許您將所有配置保存在一個地方。當你拿到另一台設備時,它會自動將舊設備的設置應用到新的 VS Code Workspace。這樣,您就不必在新 PC 上重新配置 Workspace。
打開重放

開始在生產環境中調試 Web 應用程序可能具有挑戰性且耗時。借助OpenReplay,您可以監控和回放用戶所做的一切,讓您了解應用程序的行為方式並檢測可能出現的任何問題。OpenReplay 是一個很好的選擇,因為它是LogRocket和FullStory等其他調試應用程序的免費開源替代品。在使用 Workspace 時,使用調試程序可為您節省大量時間。
GitHub

VS Code 帶有內置的GitHub集成。這使您可以快速將文件推送到 GitHub。從 VS Code 連接到 GitHub 意味著你不必花時間編寫 git 命令。VS Code 集成使您的文件維護更簡單。
您所有的文件夾都在一個位置
Workspace 讓您的團隊輕鬆保持井然有序。文件和文件夾可以存儲在一個位置,只需單擊一個按鈕即可打開和查看它們。還可以優化工作區以提高效率並幫助跟踪正在進行的項目。通過本指南,您現在已經具備在 VS Code 上創建工作區並根據您的需要對其進行自定義的能力。
您是否在 VS Code 上設置了新的工作區?在下面的評論中讓我們知道您是如何創建和優化工作區的。
VPN是什麼? VPN有哪些優缺點?接下來,我們和WebTech360一起探討VPN的定義,以及如何在工作中套用這種模式和系統。
Windows 安全中心的功能遠不止於防禦基本的病毒。它還能防禦網路釣魚、攔截勒索軟體,並阻止惡意應用運作。然而,這些功能並不容易被發現——它們隱藏在層層選單之後。
一旦您學習並親自嘗試,您就會發現加密非常容易使用,並且在日常生活中非常實用。
在下文中,我們將介紹使用支援工具 Recuva Portable 還原 Windows 7 中已刪除資料的基本操作。 Recuva Portable 可讓您將其儲存在任何方便的 USB 裝置中,並在需要時隨時使用。該工具小巧、簡潔、易於使用,並具有以下一些功能:
CCleaner 只需幾分鐘即可掃描重複文件,然後讓您決定哪些文件可以安全刪除。
將下載資料夾從 Windows 11 上的 C 碟移至另一個磁碟機將幫助您減少 C 碟的容量,並協助您的電腦更順暢地運作。
這是一種強化和調整系統的方法,以便更新按照您自己的時間表而不是微軟的時間表進行。
Windows 檔案總管提供了許多選項來變更檔案檢視方式。您可能不知道的是,一個重要的選項預設為停用狀態,儘管它對系統安全至關重要。
使用正確的工具,您可以掃描您的系統並刪除可能潛伏在您的系統中的間諜軟體、廣告軟體和其他惡意程式。
以下是安裝新電腦時推薦的軟體列表,以便您可以選擇電腦上最必要和最好的應用程式!
在隨身碟上攜帶完整的作業系統非常有用,尤其是在您沒有筆記型電腦的情況下。但不要為此功能僅限於 Linux 發行版——現在是時候嘗試複製您的 Windows 安裝版本了。
關閉其中一些服務可以節省大量電池壽命,而不會影響您的日常使用。
Ctrl + Z 是 Windows 中非常常用的組合鍵。 Ctrl + Z 基本上允許你在 Windows 的所有區域中撤銷操作。
縮短的 URL 方便清理長鏈接,但同時也會隱藏真實的目標地址。如果您想避免惡意軟體或網路釣魚攻擊,盲目點擊此類連結並非明智之舉。
經過漫長的等待,Windows 11 的首個重大更新終於正式發布。













