如何重新獲得對硬碟的存取權限,修復無法開啟硬碟的錯誤

在本文中,我們將指導您如何在硬碟發生故障時重新造訪硬碟。讓我們一起來看看吧!
暈影是一種經典而永恆的效果,它使照片的邊緣變暗,從而聚焦並吸引人們對主體的注意。暈影還可以為照片帶來復古或懷舊的感覺,或是增添神秘感或戲劇感。
借助 Photoshop 2023 中的即時漸變功能,創建暈影效果從未如此簡單。術語「即時漸變」意味著漸變的所有屬性(包括顏色、大小和位置)在繪製漸變後仍然可編輯。
透過將即時漸層的靈活性與 Photoshop 經典的前景到透明漸變相結合,我們可以添加暈影效果並完全控制該效果的外觀。
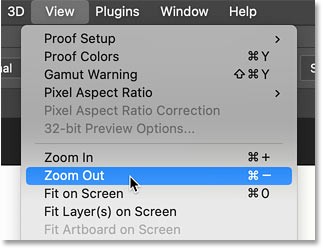
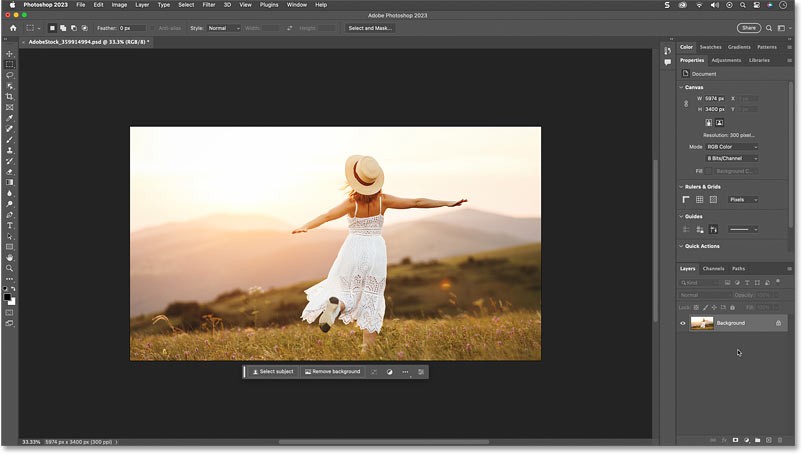
步驟 1:縮小影像
首先,縮小影像以在影像周圍添加一些空間。繪製漸層時我們需要空間。
若要縮小,請前往功能表列中的「檢視」功能表,然後選擇「縮小」指令。

您會看到照片周圍有一些灰色紙板區域。

第 2 步:選擇漸層工具
接下來,選擇工具列上的漸層工具。

步驟 3:將前景色設定為黑色
仍在工具列中,確保前景色設置為黑色。
如果沒有,請按下鍵盤上的D將前景色和背景色重設為預設值(前景色為黑色,背景色為白色)。

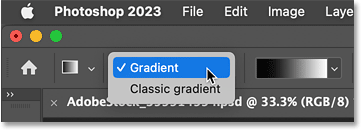
步驟 4:將工具模式設定為漸變
然後,在選項列中,確保工具模式(Photoshop 2023 中的新功能)設定為漸變,這是預設值。
漸層是我們繪製即時漸變所需的設定。另一個選項「經典漸層」強制漸層工具的行為與 Photoshop 早期版本中的行為類似,這對我們的暈影效果不起作用。

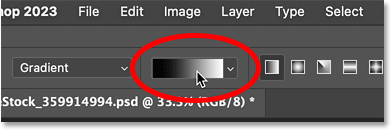
步驟 5:選擇前景到透明漸變
為了創造暈影效果,我們需要 Photoshop 的前景到透明漸層。
因此按一下漸層色板以開啟漸層預設選擇器。

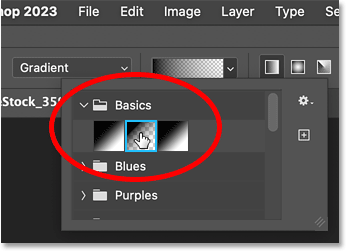
旋轉開啟基本資料夾並選擇前景到透明漸變(中間的縮圖)。
然後在 Windows PC 上按Enter 鍵或在 Mac 上按 Return 鍵關閉預設選擇器。

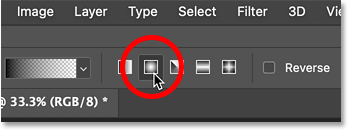
步驟 6:將漸層樣式設定為線性
漸層預覽列旁邊是漸層樣式圖示。
對於這種暈影效果,請選擇徑向樣式(左側第二個圖示),它將從中心向外繪製漸層。

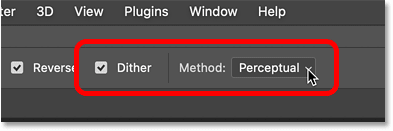
步驟 7:開啟反向選項
另外,在選項欄中,透過點選其複選框來啟用“反轉”選項。
如果跳過此步驟,暈影效果將無法運作。

保持“抖動”啟用並將“方法”設為“感知”。兩者都是預設值。現在我們準備繪製漸層了。

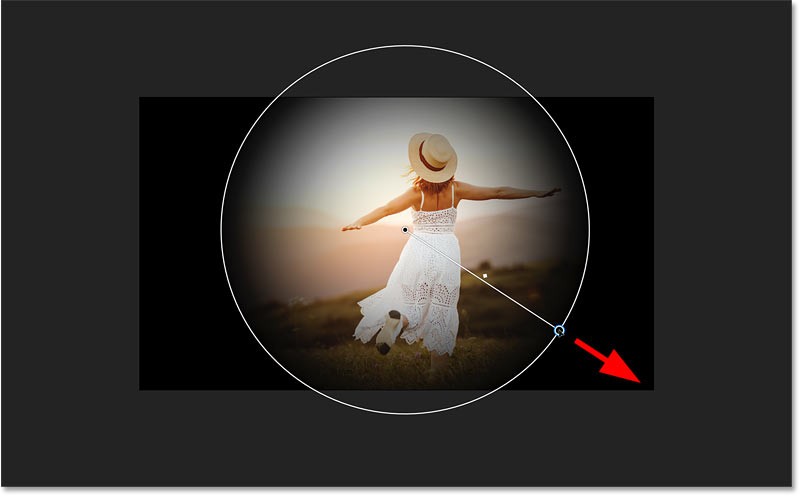
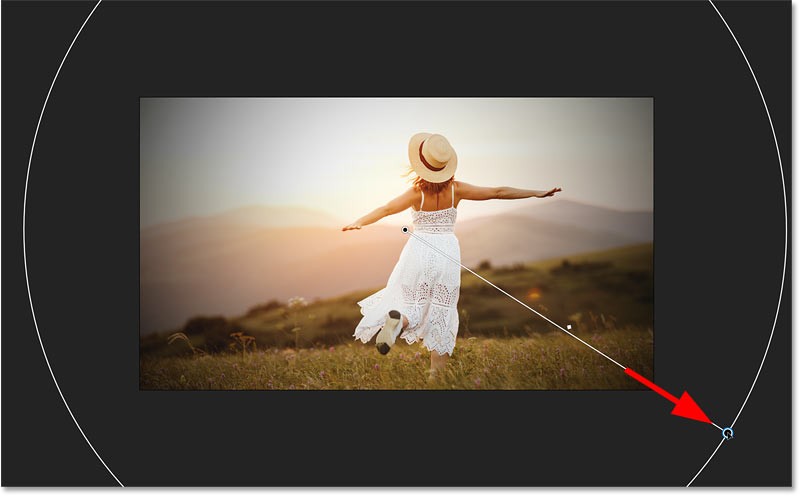
步驟 8:繪製徑向漸層以加入初始暈影效果
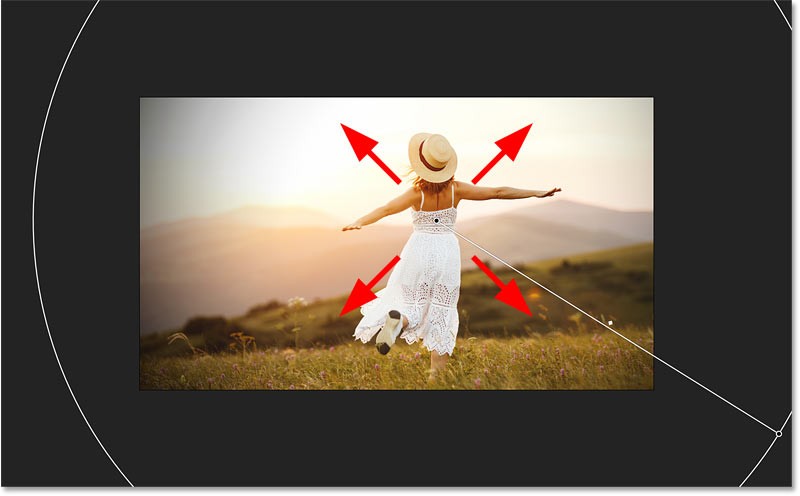
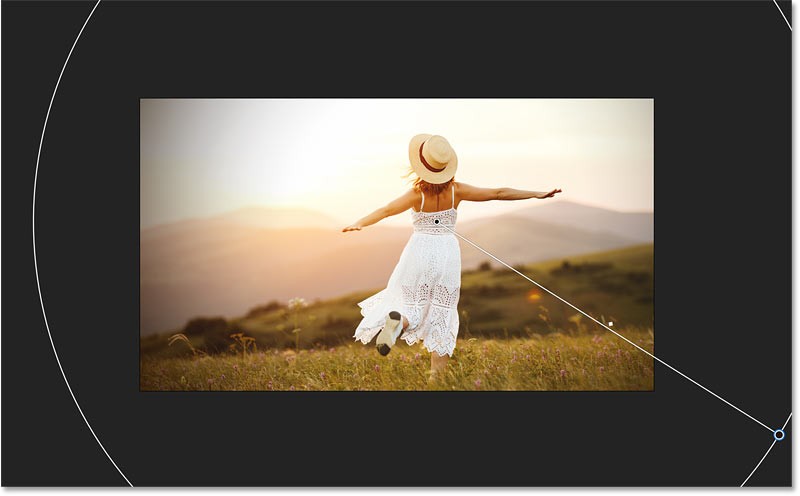
點選並按住想要出現暈影效果中心的影像。不必擔心放置是否正確,因為使用即時漸變,我們可以在繪製後重新定位漸變。
然後,按住滑鼠按鈕,從該位置拖曳以向外延伸漸變。
漸層的中心是透明的,當漸層在外緣逐漸變成黑色時,下面的影像就會顯現出來。

如果您看到中間是黑色,邊緣是透明的,那是因為您忘記在上一步中啟用“反向”選項。因此,啟用此選項。

然後繼續向外繪製漸層。您通常希望將漸層延伸到影像邊緣之外,以便角落不會顯得太暗(這就是在步驟 1 中縮小影像的原因)。

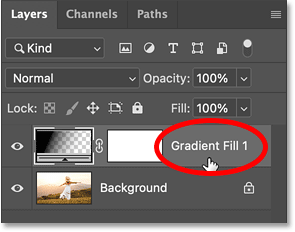
在「圖層」面板中,漸層出現在自己的「漸層填滿」圖層上。這使漸變和影像保持分離,以便我們接下來可以編輯漸變。

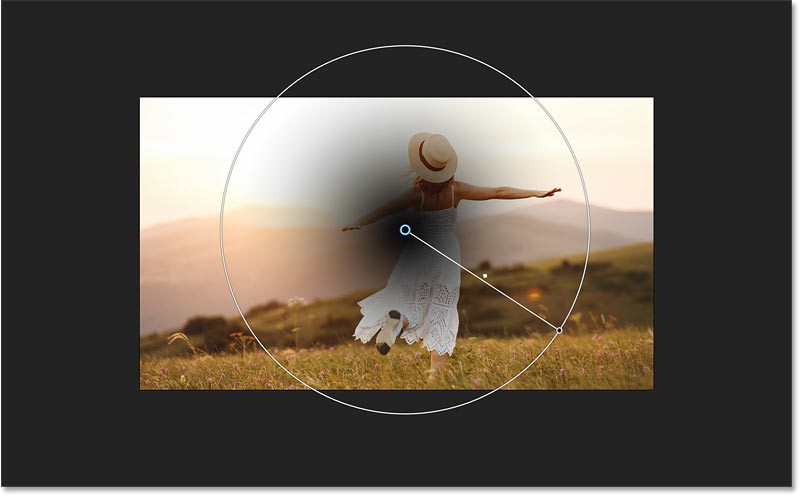
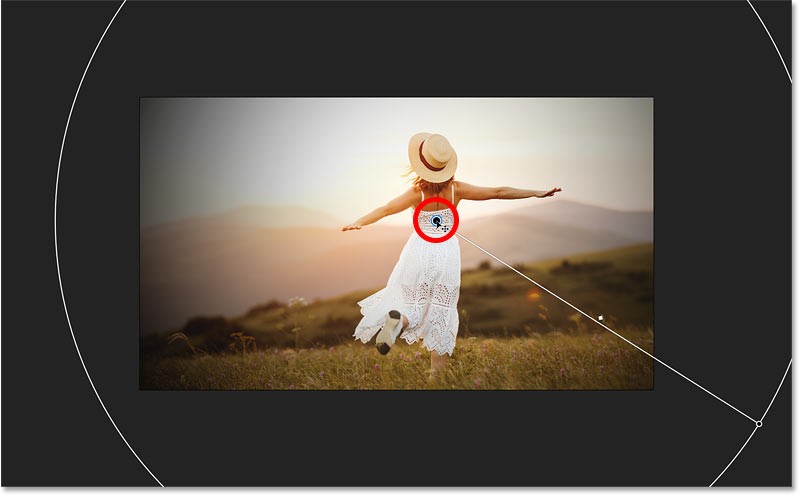
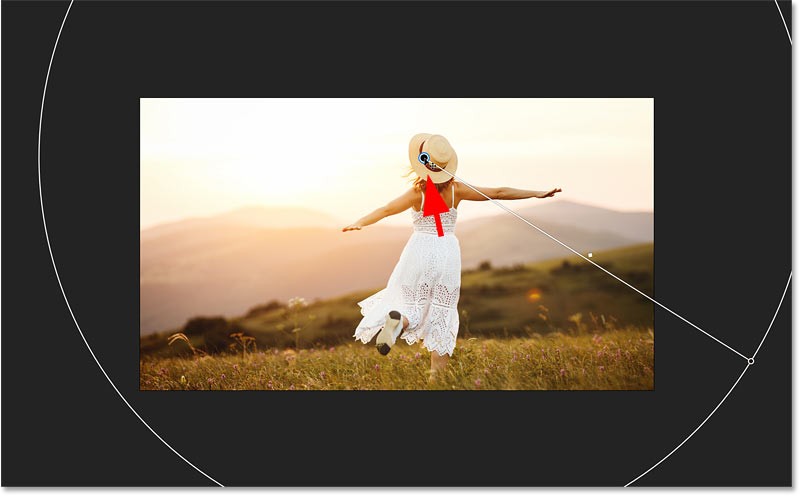
步驟 9:重新定位主體周圍的暈影效果
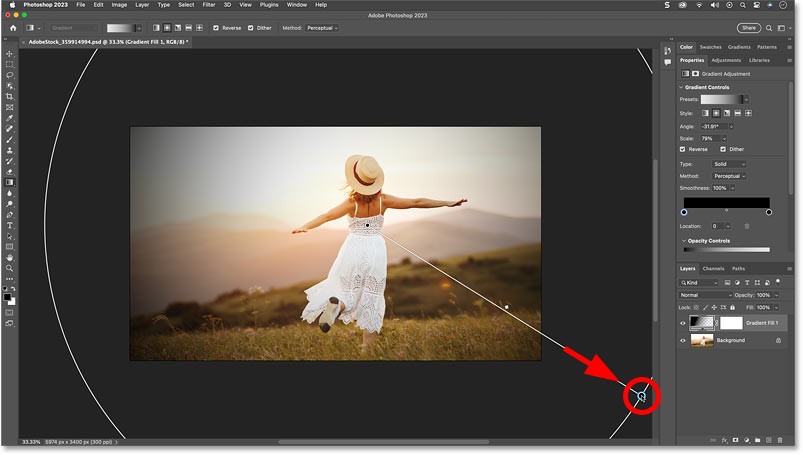
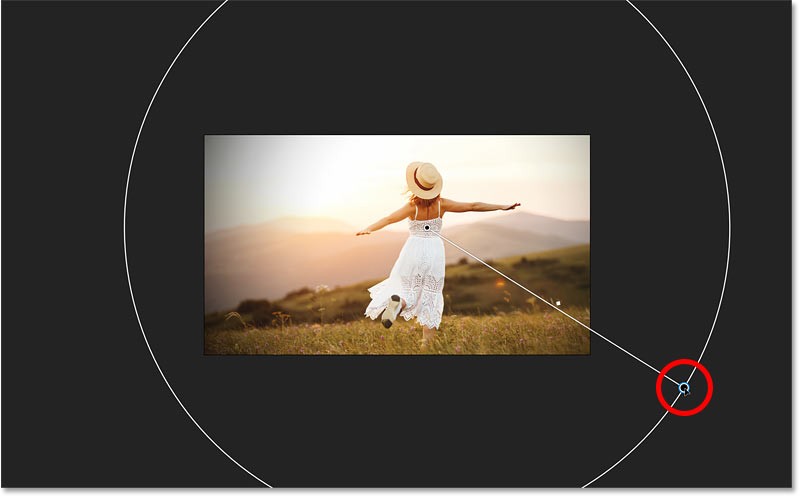
現在您已經繪製了漸變,您可以透過拖曳中間的圓形色標來重新定位它。這樣可以輕鬆地將暈影置於主體的中心或放置在您想要的任何位置。例如,將漸層中心稍微向右拖曳。

移動漸層後,您可能需要透過拖曳外緣的顏色停止來調整其大小。這個例子將進一步延伸它。

步驟10:擴大中間的透明區域
如果暈影效果使您的主體太暗,您可以擴展漸變中間的透明區域。
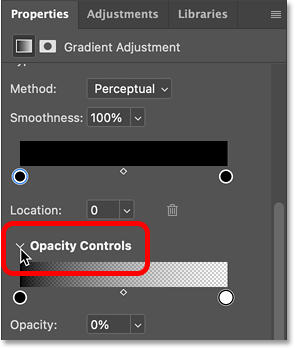
轉到“屬性”面板並向下捲動至“不透明度控制”。您可能需要旋轉它們才能打開它們。

然後點擊右側的白色透明度停止並開始向左拖曳,但請注意圖像。

拖曳得越遠,透明度就會離中心越遠,迫使暗區更靠近邊緣,並恢復物體的原始亮度。

步驟 11:更改暈影效果的顏色
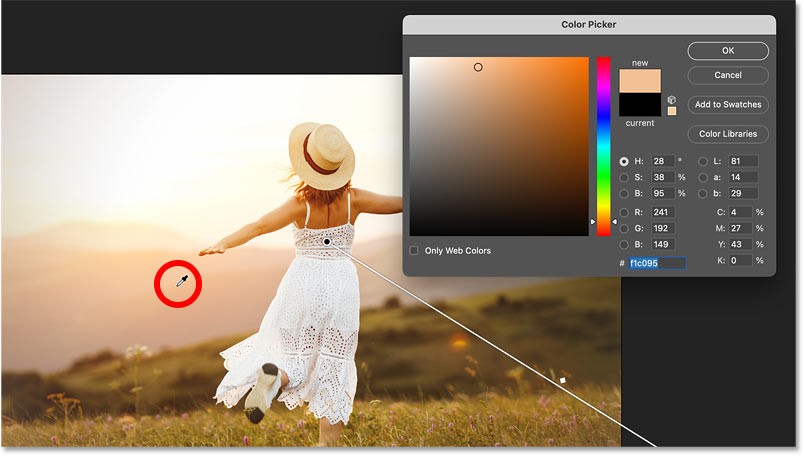
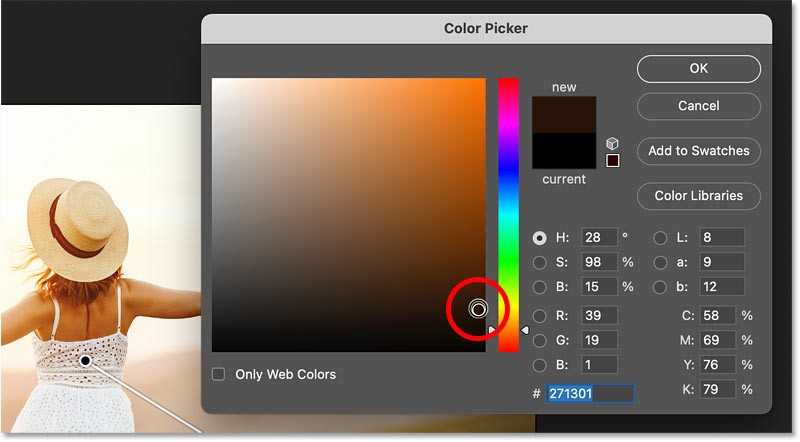
使用黑色作為暈影效果顏色會使效果看起來暗淡。若要選擇不同的顏色,請雙擊漸層外緣的顏色停止點。

然後,從顏色選擇器中選擇新顏色或按一下影像的某個區域來對顏色進行取樣。

然後,由於範例使用此顏色來建立變暗效果,它將在顏色選擇器中選擇更暗、更飽和的版本。
完成後,按一下“確定”關閉“顏色選擇器”。

現在漸變變成深棕色而不是黑色,暈影效果看起來更微妙和自然。
新選擇的顏色對作者來說仍然太暗,但它將使下一步更容易看清,因為文章向您展示瞭如何在燈光部分隱藏暈影效果。

步驟 12:恢復高光部分的亮度
暈影效果的一個問題是它會使明亮的部分變暗。透過範例影像,這一點在天空中非常明顯。
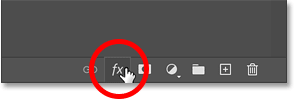
若要減少明亮區域中的暈影效果,請按一下「圖層」面板底部的fx圖示。

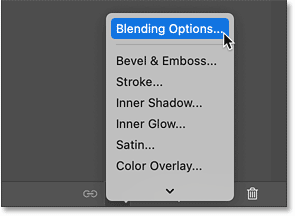
然後從清單頂部選擇混合選項。

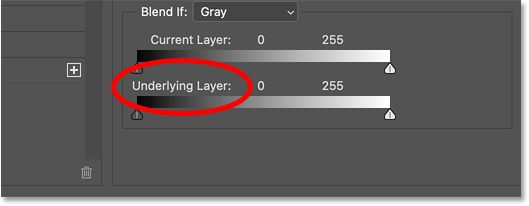
在「圖層樣式」對話方塊的底部,尋找「底層圖層」滑桿(兩個欄位的底部)。

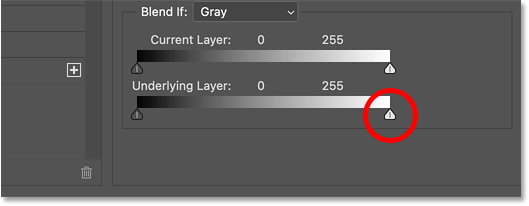
欄的右下方是一個白色高亮滑桿。

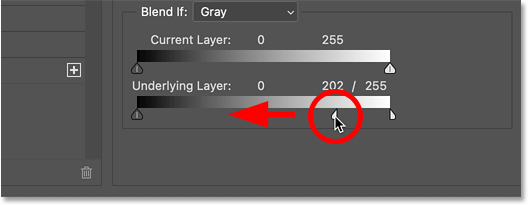
在 Windows PC 上按住Alt鍵或在 Mac 上按住Option鍵。然後按住箭頭鍵,點擊並拖曳到右側。

繼續向左拖曳時請注意影像。拖曳得越遠,恢復的高光就越多,因此請根據需要調整滑桿。

完成後,按一下「確定」關閉「圖層樣式」對話框。
現在,天空中的暈影幾乎看不見了(亮點),而影像下半部的邊緣和角落仍然變暗。

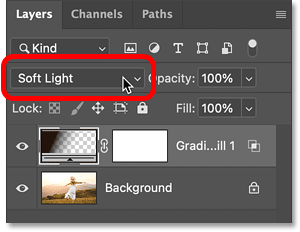
步驟 13:將混合模式改為柔光
使暈影看起來更自然的另一種方法是更改「圖層」面板中的混合模式。
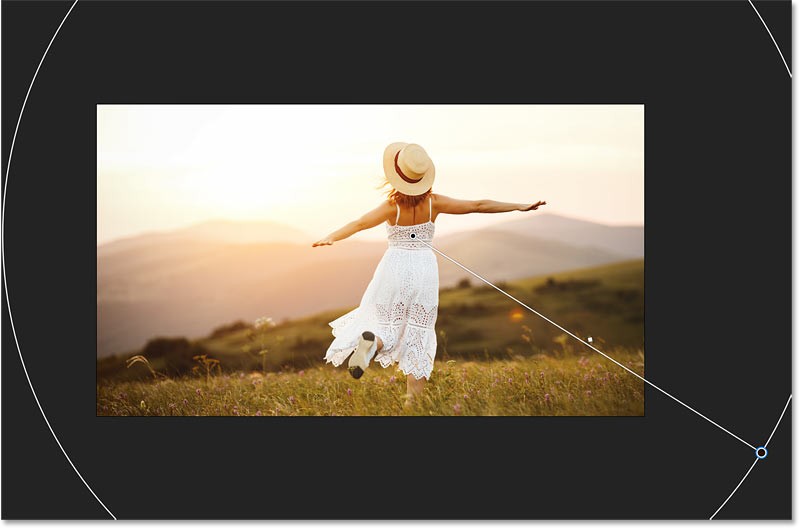
在「漸層填滿」圖層處於活動狀態的情況下,將混合模式從「正常」變更為「柔光」。

雖然「正常」混合模式(預設)只是使影像變暗,但「柔光」更像是一種燈光效果,可以更好地融合模糊和影像。

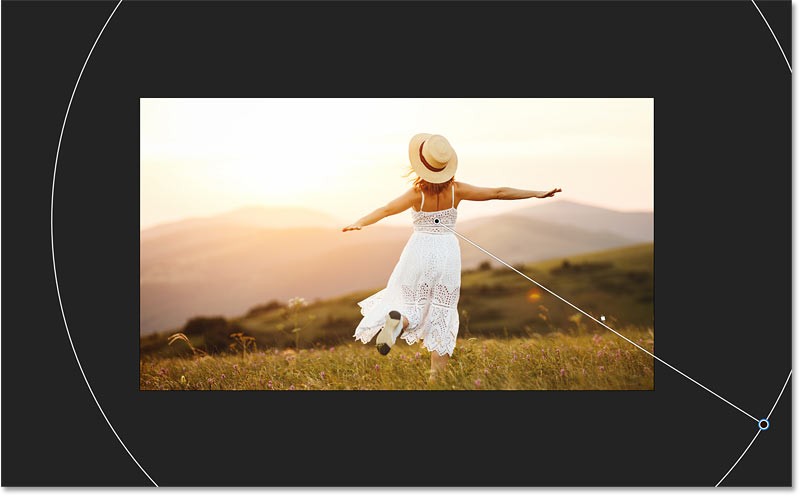
步驟 14:依需求調整效果的大小或位置
透過拖曳顏色停止來對過渡效果的大小或位置進行最後的調整。

步驟 15:透過降低不透明度來模糊暈影效果
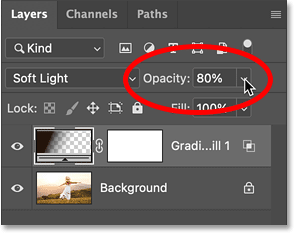
最後,如果暈影效果看起來太強,您可以透過降低「圖層」面板中「漸層填滿」圖層的不透明度來柔化模糊。
例如,將不透明度降低至 80%。

如何隱藏即時漸變控件
若要隱藏漸層控制並更好地查看暈影效果,請在「圖層」面板中選擇「背景」圖層以取消選擇「漸層填滿」圖層。

透過選擇另一個圖層來隱藏漸層控制。
這是最終的暈影效果。
使用 Photoshop 為照片加入暈影效果。

參見:
在本文中,我們將指導您如何在硬碟發生故障時重新造訪硬碟。讓我們一起來看看吧!
乍一看,AirPods 和其他真無線耳機沒什麼兩樣。但當一些鮮為人知的功能被發現後,一切都改變了。
蘋果推出了 iOS 26,這是一個重大更新,具有全新的磨砂玻璃設計、更聰明的體驗以及對熟悉應用程式的改進。
學生需要一台特定類型的筆記型電腦來學習。它不僅要性能強大,能夠出色地完成所選專業,還要小巧輕便,方便全天攜帶。
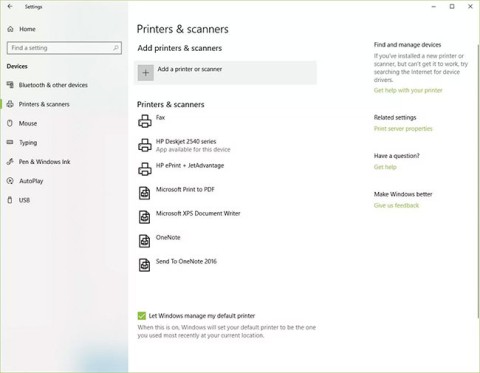
在 Windows 10 中新增印表機很簡單,儘管有線設備的過程與無線設備的過程不同。
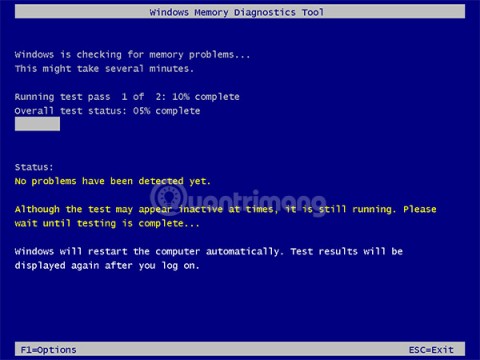
眾所周知,RAM 是電腦中非常重要的硬體部件,它充當處理資料的內存,並且是決定筆記型電腦或 PC 速度的關鍵因素。在下面的文章中,WebTech360 將向您介紹一些在 Windows 上使用軟體檢查 RAM 錯誤的方法。
智慧電視確實風靡全球。憑藉如此多的強大功能和互聯網連接,科技改變了我們觀看電視的方式。
冰箱是家庭中常見的家用電器。冰箱通常有 2 個隔間,冷藏室寬敞,並且每次使用者打開時都會自動亮燈,而冷凍室狹窄且沒有燈。
除了路由器、頻寬和乾擾之外,Wi-Fi 網路還受到許多因素的影響,但也有一些智慧的方法可以增強您的網路效能。
如果您想在手機上恢復穩定的 iOS 16,這裡是卸載 iOS 17 並從 iOS 17 降級到 16 的基本指南。
酸奶是一種美妙的食物。每天吃優格好嗎?每天吃酸奶,你的身體會發生怎樣的變化?讓我們一起來了解一下吧!
本文討論了最有營養的米種類以及如何最大限度地發揮所選米的健康益處。
制定睡眠時間表和就寢習慣、更改鬧鐘以及調整飲食都是可以幫助您睡得更好、早上準時起床的一些措施。
請租用! Landlord Sim 是一款適用於 iOS 和 Android 的模擬手機遊戲。您將扮演一個公寓大樓的房東,開始出租公寓,目標是升級公寓的內部並為租戶做好準備。
取得浴室塔防 Roblox 遊戲代碼並兌換令人興奮的獎勵。它們將幫助您升級或解鎖具有更高傷害的塔。