如何聯絡亞馬遜客服

您是否需要亞馬遜相關問題的協助,但不知道該聯絡誰?了解聯繫亞馬遜客戶支援的所有方式。
我們大多數人都使用谷歌瀏覽器作為瀏覽器,但是在谷歌瀏覽器上瀏覽時,我們會遇到一些彈出消息或錯誤消息(例如確認表單重新提交錯誤、Err_Connection_Reset、DNS_Probe_Finished_No_Internet等)。但我們很少真正理解它想要傳達的含義。您會遇到的最常見錯誤之一是“確認表單重新提交”對話框彈出,錯誤代碼如下:“按重新加載按鈕重新提交加載頁面所需的數據。”
但事實上,確認表單重新提交更多的是谷歌瀏覽器的“功能”,而不是錯誤。在本文中,您將了解為什麼會彈出確認表單重新提交彈出窗口以及解決此問題的一些方法。
內容
部分
為什麼會出現確認表單重新提交錯誤?
刷新瀏覽器網頁或按下後退按鈕(嘗試返回上一個網頁)時會彈出確認表單重新提交對話框。超級用戶發帖者認為這是一項功能,而不是將其稱為錯誤。儘管被許多用戶反复報告,但該功能在所有版本的谷歌瀏覽器和其他瀏覽器中仍然存在。
這背後的原因是谷歌瀏覽器的弱構建模塊,它處理網頁的向前或向後移動。而現在幾乎不可能解決這個問題。一次又一次地彈出這個錯誤背後有一些具體的原因。這些原因是:
添加此功能是為了防止在點擊刷新按鈕後重複輸入。例如,在填寫完任何表單後,您將其發送以供提交,但在服務器接收到它之前,您錯誤地點擊了刷新按鈕。因此,彈出“確認表單重新提交”出現。
如果未構建此功能,則可能會使用相同的詳細信息創建兩個帳戶,這是不可取的。因此,該功能已被開發和實踐。雖然有時,如果您不小心點擊了刷新按鈕,您可能會對此彈出窗口感到惱火。因此,修復它的需要需要解決這個問題的方法。
如何修復確認表單重新提交錯誤
現在讓我們談談解決谷歌瀏覽器確認表單重新提交錯誤的多種方法。以下方法可以幫助您關閉確認表單重新提交錯誤。
| 解決方案數量 | 解決方案名稱 |
|---|---|
| 解決方案 1 | 使用谷歌瀏覽器屬性 |
| 解決方案 2 | 使用 GET 代替 POST 方法 |
| 解決方案 3 | 禁用跨瀏覽器的運動 |
| 解決方案 4 | 清除谷歌瀏覽器中的瀏覽數據 |
| 解決方案 5 | 在 Chrome 中重置瀏覽器設置 |
| 解決方案 6 | 在 Chrome 中禁用衝突的瀏覽器擴展 |
| 解決方案 7 | 使用 PRG 模式 |
| 解決方案 8 | 使用 AJAX 提交按鈕 |
| 解決方案 9 | 在零件內添加標籤 |
解決方案 1:使用 Google Chrome 屬性
一旦谷歌瀏覽器的用戶對這個錯誤非常惱火,無論如何,他希望修復這個問題,然後他找到了一種使用谷歌瀏覽器屬性修復這個障礙的方法。您可以按照一些簡單的步驟來解決此問題。
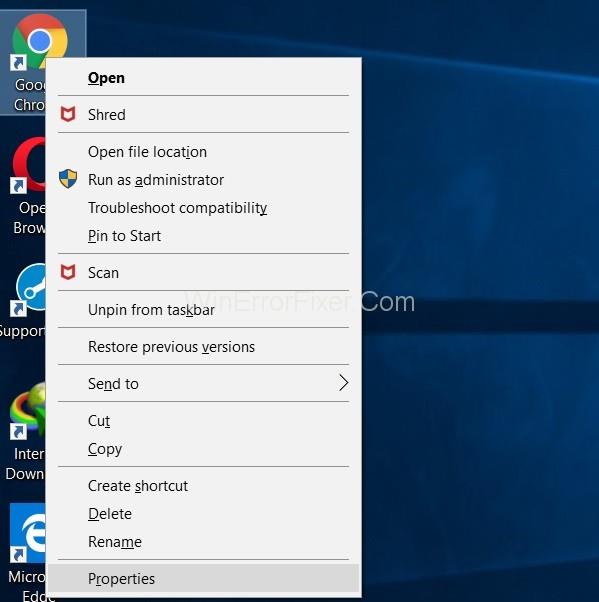
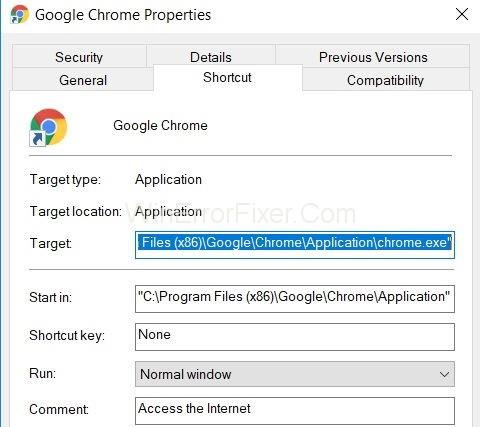
第一步:首先,右鍵點擊谷歌瀏覽器的快捷方式圖標,選擇屬性選項。將彈出一個對話框,您將能夠看到一個名為目標的字段。

第 2 步:現在,只需在目標末尾添加此文本“ -disable-prompt-on-repost ”。

例如:- 如果目標是
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
只需將上述目標 URL 更改為
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
第 3 步:之後,關閉 Google Chrome(如果已打開)並使用相同的快捷方式重新啟動應用程序。
第四步:最後檢查刷新網頁時是否彈出相同類型的對話框。
請記住,如果您使用這種方法來解決確認表單重新提交問題,那麼您應該有兩個瀏覽器的快捷方式。在這兩個中,一個快捷方式應使用上述方法配置,而另一個應具有默認屬性。特定快捷方式的使用取決於您要進行的工作類型。
例如,需要提交您的個人詳細信息(如信用卡詳細信息或類似內容)的工作,應通過具有默認屬性的快捷方式執行[從安全角度來看],以確保您的詳細信息安全。
解決方案 2:使用 GET 代替 POST 方法
第一種方法是替換 POST 方法。在此方法中,您使用 GET 代替 POST.GET,並且 Post 都是 HTTP 方法。HTTP [超文本傳輸協議] 是客戶端和服務器之間的鏈接,它允許客戶端從服務器獲取數據。
post 是一種 http 方法,其中在表單中輸入的數據不會附加到 URL,因此保持機密。細節對用戶是不可見的。而如果表單使用 GET 方法,則無法保證更多信息的機密性。詳細信息附加在 URL 中,因此我們一般不使用 GET。
但是要解決確認表單重新提交錯誤,您可以將 post 方法替換為 GET 方法[如果您的頁面允許您修改頁面上的數據]。要做到這一點:-
第 1 步:您需要從 URL 中刪除帖子並在其位置使用 GET。
例如:-
//Remove POST
//Use GET
如果您是 Google Chrome 或任何其他瀏覽器的常規用戶,請記下,那麼此方法可能不是最佳選擇,因為這是解決確認表單重新提交錯誤的臨時方法。但是如果您需要最佳解決方案,還有其他一些方法可以解決此問題。
解決方案 3:禁用跨瀏覽器的運動
這種方法很簡單,並且來自另一個惱人的用戶,根據他的說法,確認表單重新提交實際上並不是一個錯誤。這是因為瀏覽器無法緩存發布請求並嘗試在刷新時再次提交詳細信息。
為了避免這種情況,簡單地說,您需要按照下面給出的步驟進行操作。
第 1 步: 禁用瀏覽器的運動按鈕(頁面後退或前進按鈕)。
注意: 在觸摸屏中,您可以通過禁用頁面來回移動的滑動選項來實現此目的。現在,即使您不小心點擊了刷新,該對話框也不會彈出。
解決方案 4:清除 Google Chrome 中的瀏覽數據
通過不時清除 Google Chrome 瀏覽數據,您可以輕鬆禁用此功能。這背後的邏輯是瀏覽器會記住表單中填寫的信息。因此,數據複製是可能的。通過清除所有瀏覽數據(即歷史記錄、密碼、cookies、緩存數據等),您會強制瀏覽器忘記事情;因此,避免了重複。清除瀏覽數據:-
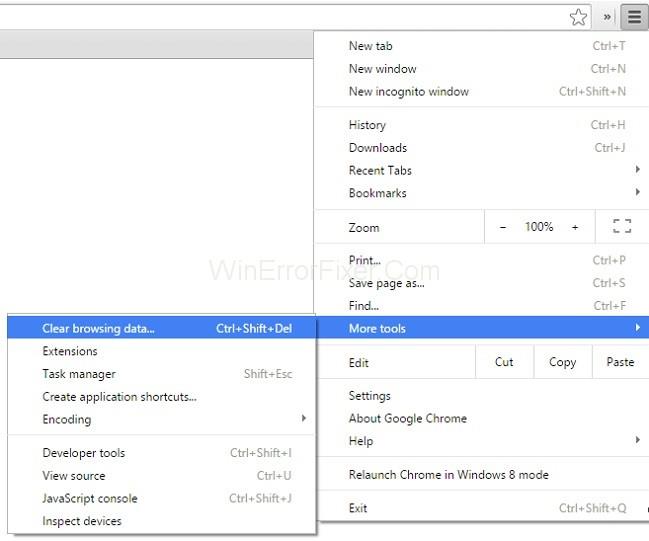
第 1 步:打開 Google Chrome 瀏覽器,然後單擊垂直放置在瀏覽器右上角的三個點。

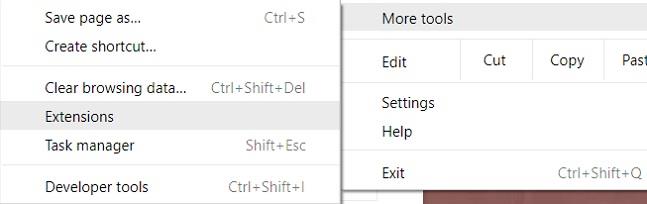
第2步:之後,選擇更多工具,然後從菜單中清除瀏覽數據。

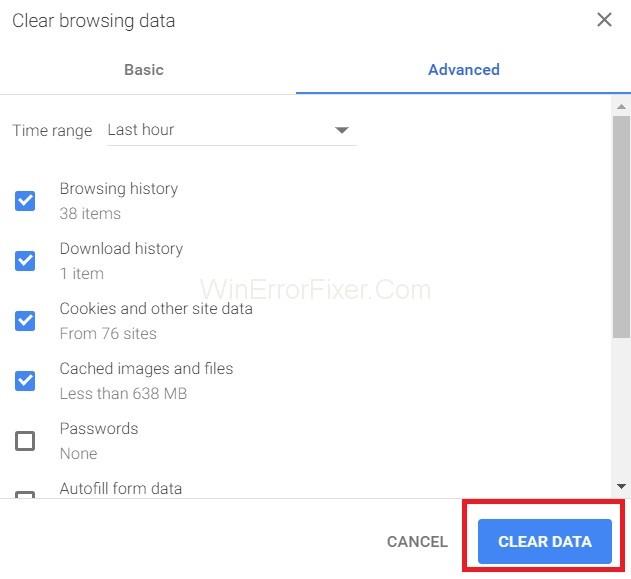
第 3 步:最後,導航到高級選項卡並選擇要刪除的數據。然後,點擊清除數據。
解決方案 5:在 Chrome 中重置瀏覽器設置
重置 Chrome 瀏覽器設置也是解決此確認表單重新提交錯誤的最佳解決方案。不正確的瀏覽器設置可能會導致彈出窗口並撤消設置或重置瀏覽器設置,您只需按照以下步驟操作:-
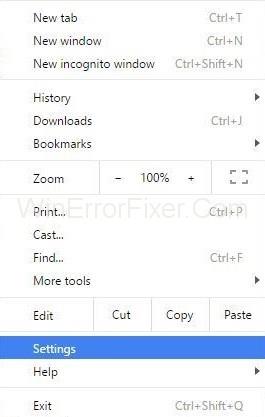
第一步:首先,點擊瀏覽器右上角垂直放置的三個點,打開一個菜單,即控制菜單。

第2步:然後,從菜單中選擇設置選項。
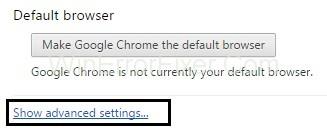
第 3 步:向下滾動並單擊顯示高級設置。

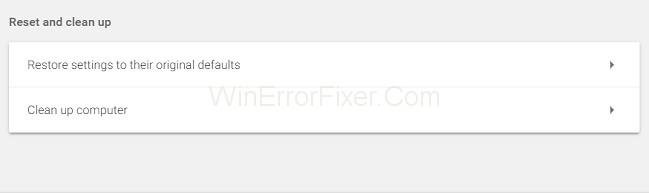
第4步:然後,在頁面末尾找到“將設置恢復為原始默認設置”並單擊它。

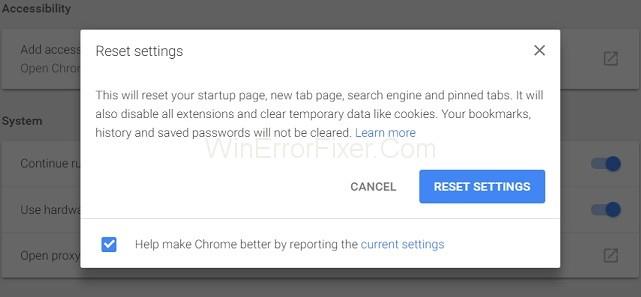
第5步:最後,點擊重置設置,你就完成了。

解決方案 6:在 Chrome 中禁用衝突的瀏覽器擴展
禁用損壞的擴展也可以解決確認表單重新提交錯誤。為此,您需要按照以下步驟操作:
第 1 步:單擊垂直放置在瀏覽器右上角的三個點。
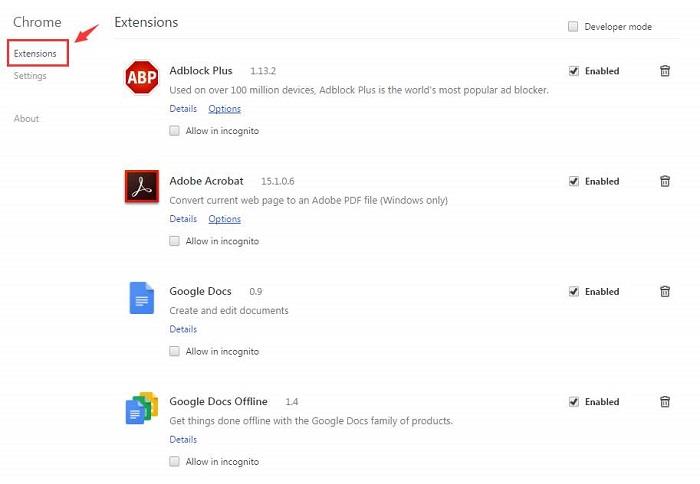
第 2 步:然後導航到更多工具 → 擴展。

第 3 步:最後,從列表中找到損壞的擴展程序,然後將其禁用並重新啟用。

您在瀏覽器上擁有的所有擴展都將禁用一次,您可以根據需要重新啟用所有擴展。最後,您可以嘗試重新檢查頁面以查看您的問題是否已解決。
解決方案 7:使用 PRG 模式
PRG 代表 POST / 重定向 / GET 模式。通常,網頁上的表單只使用PRG的POST部分來實現,這會導致重新提交錯誤。如果我們確保 PRG 完全暗示,那麼我們可以阻止這個錯誤。
每當任何頁面需要表單時,都應以不將數據直接發佈到服務器的方式對其進行設計。您可以在頁面和實際頁面之間添加一頁。這可能有助於解決彈出對話框的問題。讓我們看一下 Mike 從堆棧溢出中提供的一個快速示例。
例子:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
我們還可以使用:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
在用戶名和密碼組合不匹配的情況下顯示錯誤消息,並且它不想像第一種情況那樣再次將它們重定向到登錄頁面。
解決方案 8:使用 AJAX 提交按鈕
另外,您可以使用 jQuery 的 AJAX 功能來停止重新加載成功提交的表單。
按照您的頁面代碼執行此操作。
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
AJAX() 函數基本上是根據作為 URL 屬性提供的 PHP 文件來處理表單中的數據字段。如果數據驗證通過,則表示表單提交成功,是否返回false,這樣即使頁面重新加載,也不會彈出任何對話框。
解決方案 9:在裡面添加標籤
部分
此方法僅在網站本身發起請求且用戶已刷新頁面時有效。您可以通過實現網頁的源代碼並在其中添加以下標記來停止彈出窗口
頁面的部分。
解決方案 9:從標題中刪除“No-Store”
表單的標題也可以導致彈出確認表單重新提交。如果您在標題中使用帶有此內容的表單,請記下:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
然後可以通過以下方式解決問題:-
第 1 步:首先,嘗試從標題中刪除(不存儲)。
第二步:然後,刷新頁面。
第三步:最後,在表單中重新輸入詳細信息並刷新以檢查錯誤是否已修復。
另請閱讀:
結論
Confirm Form Resubmission 實際上是一種瀏覽功能,而不是錯誤。此功能有助於確保不會發生重複的詳細信息。例如,如果不是確認表格重新提交,您的信用卡可能會被收取兩次費用。但這無疑是一個令人討厭的功能。
在本文中,我們遇到了修復Confirm Form Resubmission Error的具體方法。您可以按照任何方法解決問題,但如果問題仍然存在,請確保您的互聯網連接不慢。因此,這個問題非常小,可以通過一些簡單的方法來解決,您可以在幾分鐘內執行這些方法。
您是否需要亞馬遜相關問題的協助,但不知道該聯絡誰?了解聯繫亞馬遜客戶支援的所有方式。
如果您正在創辦或發展企業,您需要一種有效的方法來管理不同的團隊和部門、共享資訊、管理工作流程以及
Snapchat 以其成為最誠實的社交媒體平台而自豪。它提供了大多數社交應用程式所沒有的功能和訊息,例如誰
如果有人在 Snapchat 上打擾您或您發現他們的快照無趣,除了阻止他們之外,您還有一個選擇是將他們從您的帳戶中刪除。
如果您經常使用 Snapchat,您可能會遇到某個用戶做了一些讓您煩惱或不高興的事情。可悲的是,這種情況在社群媒體上很常見。但
就像在現實世界中一樣,您在《模擬市民 4》中的創作最終會變老並死亡。模擬市民會經歷七個生命階段自然老化:嬰兒、幼兒、兒童、青少年、
如果您是 Notability 用戶,那麼您可能不會忽略它記筆記和組織想法的便利性。雖然基本註釋對以下方面很有用
Google Forms 提供了一種透過進行調查、活動註冊和回饋表來收集資訊和意見的便利方法。這
Microsoft Edge Workspaces 是 Windows 和 macOS 上提供的一項以協作為中心的功能。您可以建立一個工作區並開啟所有必要的
社群媒體平台 Instagram 自 2010 年創立以及 2012 年被 Facebook 收購以來已經取得了長足的進步,有些人一直很活躍
您是否曾經在半夜醒來並記得早上需要向某人發送訊息?每個人都會遇到這種情況。雖然大多數
如果您厭倦了掌握原版《我的世界:Java 版》的世界,您可以透過添加模組和資料包為遊戲帶來新的活力,包括
使用這些故障排除提示,了解如何修復在 Discord 上串流時出現的黑畫面故障,以便重新分享您的內容。
了解您無法在 Telegram 上發送訊息的原因,並了解該問題的簡單解決方法,確保您可以與聯絡人保持聯繫。
https://www.youtube.com/watch?v=g4e-Vxt3Cr0 Google Chrome 是最受歡迎的網頁瀏覽器之一,這是有充分理由的。它適用於所有手機和
電子表格可以包含有價值的信息,例如銷售記錄、會計數據、聯絡資訊等。但是,這些數據通常分佈在不同的地方
月相趋势打造说明:月相趋势在TikTok上非常流行,掀起了前所未有的热潮。通过月相可以帮助您知道日期
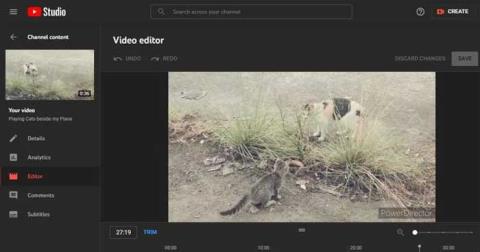
如何编辑 YouTube 上发布的视频而不丢失观看次数,您忘记模糊 YouTube 上发布的视频中的敏感内容。别担心,下面教你调整方法
如何在TikTok上开启黑暗模式,如何在TikTok上开启黑暗模式并不难。本文将详细指导您如何在三星上将TikTok界面更改为黑色
衬衫尺码表 - 如何选择最准确的衬衫尺码,什么是衬衫尺码表?衬衫尺码仅指衬衫或裤子的尺码和尺码。衬衫尺寸根据方向而变化