如何解決 EA 應用程式不斷讓您退出的問題

Windows 上的 Electronic Arts (EA) 應用程式是您造訪喜愛的遊戲的主要目的地。因此,當
我們大多數人都使用谷歌瀏覽器作為瀏覽器,但是在谷歌瀏覽器上瀏覽時,我們會遇到一些彈出消息或錯誤消息(例如確認表單重新提交錯誤、Err_Connection_Reset、DNS_Probe_Finished_No_Internet等)。但我們很少真正理解它想要傳達的含義。您會遇到的最常見錯誤之一是“確認表單重新提交”對話框彈出,錯誤代碼如下:“按重新加載按鈕重新提交加載頁面所需的數據。”
但事實上,確認表單重新提交更多的是谷歌瀏覽器的“功能”,而不是錯誤。在本文中,您將了解為什麼會彈出確認表單重新提交彈出窗口以及解決此問題的一些方法。
內容
部分
為什麼會出現確認表單重新提交錯誤?
刷新瀏覽器網頁或按下後退按鈕(嘗試返回上一個網頁)時會彈出確認表單重新提交對話框。超級用戶發帖者認為這是一項功能,而不是將其稱為錯誤。儘管被許多用戶反复報告,但該功能在所有版本的谷歌瀏覽器和其他瀏覽器中仍然存在。
這背後的原因是谷歌瀏覽器的弱構建模塊,它處理網頁的向前或向後移動。而現在幾乎不可能解決這個問題。一次又一次地彈出這個錯誤背後有一些具體的原因。這些原因是:
添加此功能是為了防止在點擊刷新按鈕後重複輸入。例如,在填寫完任何表單後,您將其發送以供提交,但在服務器接收到它之前,您錯誤地點擊了刷新按鈕。因此,彈出“確認表單重新提交”出現。
如果未構建此功能,則可能會使用相同的詳細信息創建兩個帳戶,這是不可取的。因此,該功能已被開發和實踐。雖然有時,如果您不小心點擊了刷新按鈕,您可能會對此彈出窗口感到惱火。因此,修復它的需要需要解決這個問題的方法。
如何修復確認表單重新提交錯誤
現在讓我們談談解決谷歌瀏覽器確認表單重新提交錯誤的多種方法。以下方法可以幫助您關閉確認表單重新提交錯誤。
| 解決方案數量 | 解決方案名稱 |
|---|---|
| 解決方案 1 | 使用谷歌瀏覽器屬性 |
| 解決方案 2 | 使用 GET 代替 POST 方法 |
| 解決方案 3 | 禁用跨瀏覽器的運動 |
| 解決方案 4 | 清除谷歌瀏覽器中的瀏覽數據 |
| 解決方案 5 | 在 Chrome 中重置瀏覽器設置 |
| 解決方案 6 | 在 Chrome 中禁用衝突的瀏覽器擴展 |
| 解決方案 7 | 使用 PRG 模式 |
| 解決方案 8 | 使用 AJAX 提交按鈕 |
| 解決方案 9 | 在零件內添加標籤 |
解決方案 1:使用 Google Chrome 屬性
一旦谷歌瀏覽器的用戶對這個錯誤非常惱火,無論如何,他希望修復這個問題,然後他找到了一種使用谷歌瀏覽器屬性修復這個障礙的方法。您可以按照一些簡單的步驟來解決此問題。
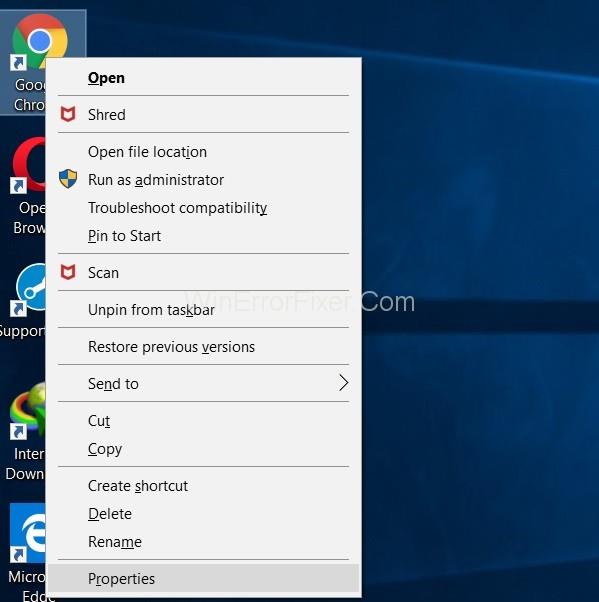
第一步:首先,右鍵點擊谷歌瀏覽器的快捷方式圖標,選擇屬性選項。將彈出一個對話框,您將能夠看到一個名為目標的字段。

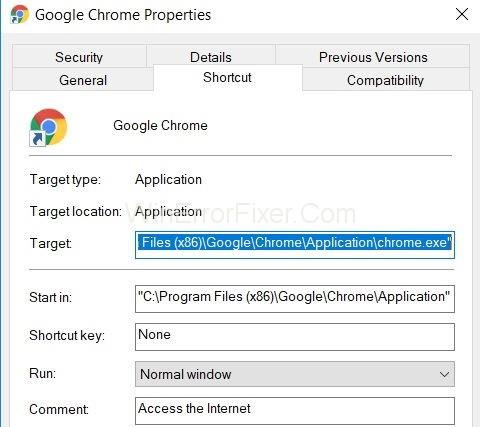
第 2 步:現在,只需在目標末尾添加此文本“ -disable-prompt-on-repost ”。

例如:- 如果目標是
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
只需將上述目標 URL 更改為
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
第 3 步:之後,關閉 Google Chrome(如果已打開)並使用相同的快捷方式重新啟動應用程序。
第四步:最後檢查刷新網頁時是否彈出相同類型的對話框。
請記住,如果您使用這種方法來解決確認表單重新提交問題,那麼您應該有兩個瀏覽器的快捷方式。在這兩個中,一個快捷方式應使用上述方法配置,而另一個應具有默認屬性。特定快捷方式的使用取決於您要進行的工作類型。
例如,需要提交您的個人詳細信息(如信用卡詳細信息或類似內容)的工作,應通過具有默認屬性的快捷方式執行[從安全角度來看],以確保您的詳細信息安全。
解決方案 2:使用 GET 代替 POST 方法
第一種方法是替換 POST 方法。在此方法中,您使用 GET 代替 POST.GET,並且 Post 都是 HTTP 方法。HTTP [超文本傳輸協議] 是客戶端和服務器之間的鏈接,它允許客戶端從服務器獲取數據。
post 是一種 http 方法,其中在表單中輸入的數據不會附加到 URL,因此保持機密。細節對用戶是不可見的。而如果表單使用 GET 方法,則無法保證更多信息的機密性。詳細信息附加在 URL 中,因此我們一般不使用 GET。
但是要解決確認表單重新提交錯誤,您可以將 post 方法替換為 GET 方法[如果您的頁面允許您修改頁面上的數據]。要做到這一點:-
第 1 步:您需要從 URL 中刪除帖子並在其位置使用 GET。
例如:-
//Remove POST
//Use GET
如果您是 Google Chrome 或任何其他瀏覽器的常規用戶,請記下,那麼此方法可能不是最佳選擇,因為這是解決確認表單重新提交錯誤的臨時方法。但是如果您需要最佳解決方案,還有其他一些方法可以解決此問題。
解決方案 3:禁用跨瀏覽器的運動
這種方法很簡單,並且來自另一個惱人的用戶,根據他的說法,確認表單重新提交實際上並不是一個錯誤。這是因為瀏覽器無法緩存發布請求並嘗試在刷新時再次提交詳細信息。
為了避免這種情況,簡單地說,您需要按照下面給出的步驟進行操作。
第 1 步: 禁用瀏覽器的運動按鈕(頁面後退或前進按鈕)。
注意: 在觸摸屏中,您可以通過禁用頁面來回移動的滑動選項來實現此目的。現在,即使您不小心點擊了刷新,該對話框也不會彈出。
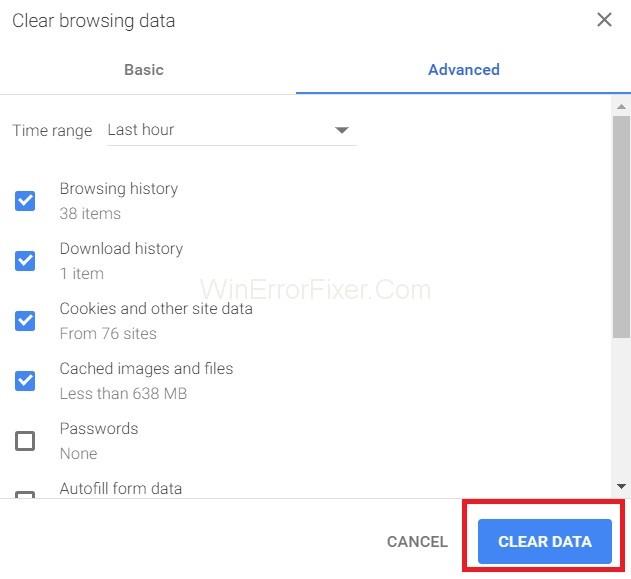
解決方案 4:清除 Google Chrome 中的瀏覽數據
通過不時清除 Google Chrome 瀏覽數據,您可以輕鬆禁用此功能。這背後的邏輯是瀏覽器會記住表單中填寫的信息。因此,數據複製是可能的。通過清除所有瀏覽數據(即歷史記錄、密碼、cookies、緩存數據等),您會強制瀏覽器忘記事情;因此,避免了重複。清除瀏覽數據:-
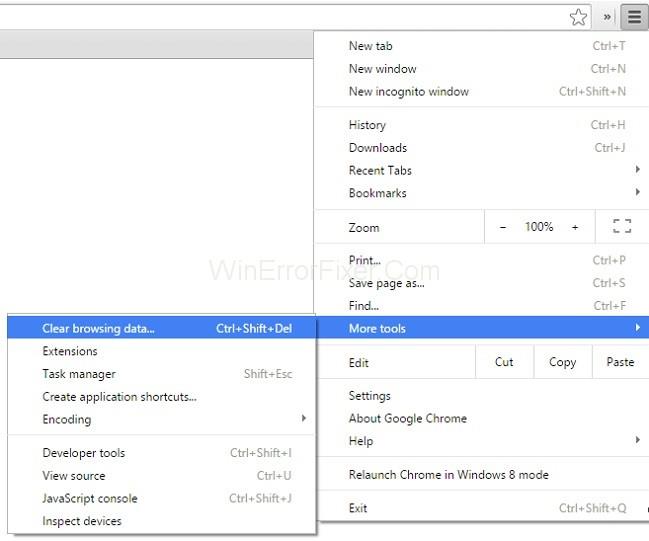
第 1 步:打開 Google Chrome 瀏覽器,然後單擊垂直放置在瀏覽器右上角的三個點。

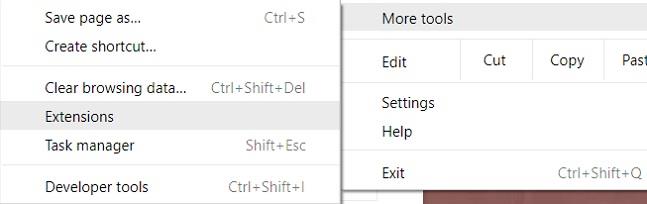
第2步:之後,選擇更多工具,然後從菜單中清除瀏覽數據。

第 3 步:最後,導航到高級選項卡並選擇要刪除的數據。然後,點擊清除數據。
解決方案 5:在 Chrome 中重置瀏覽器設置
重置 Chrome 瀏覽器設置也是解決此確認表單重新提交錯誤的最佳解決方案。不正確的瀏覽器設置可能會導致彈出窗口並撤消設置或重置瀏覽器設置,您只需按照以下步驟操作:-
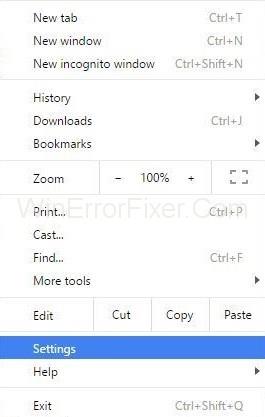
第一步:首先,點擊瀏覽器右上角垂直放置的三個點,打開一個菜單,即控制菜單。

第2步:然後,從菜單中選擇設置選項。
第 3 步:向下滾動並單擊顯示高級設置。

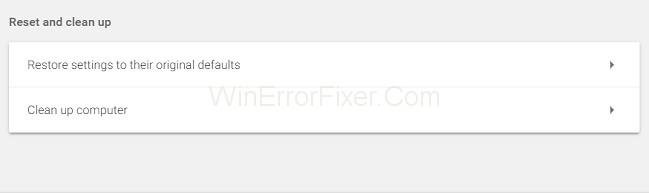
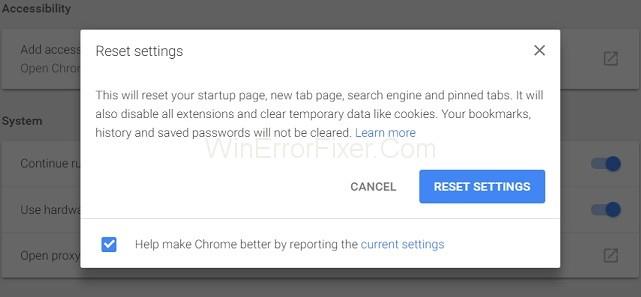
第4步:然後,在頁面末尾找到“將設置恢復為原始默認設置”並單擊它。

第5步:最後,點擊重置設置,你就完成了。

解決方案 6:在 Chrome 中禁用衝突的瀏覽器擴展
禁用損壞的擴展也可以解決確認表單重新提交錯誤。為此,您需要按照以下步驟操作:
第 1 步:單擊垂直放置在瀏覽器右上角的三個點。
第 2 步:然後導航到更多工具 → 擴展。

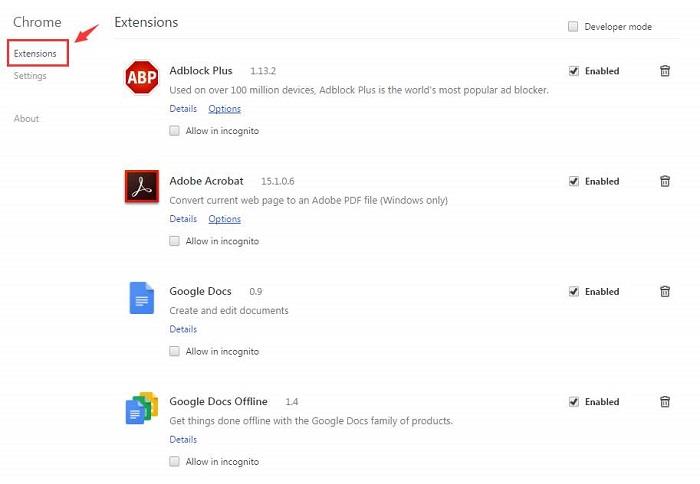
第 3 步:最後,從列表中找到損壞的擴展程序,然後將其禁用並重新啟用。

您在瀏覽器上擁有的所有擴展都將禁用一次,您可以根據需要重新啟用所有擴展。最後,您可以嘗試重新檢查頁面以查看您的問題是否已解決。
解決方案 7:使用 PRG 模式
PRG 代表 POST / 重定向 / GET 模式。通常,網頁上的表單只使用PRG的POST部分來實現,這會導致重新提交錯誤。如果我們確保 PRG 完全暗示,那麼我們可以阻止這個錯誤。
每當任何頁面需要表單時,都應以不將數據直接發佈到服務器的方式對其進行設計。您可以在頁面和實際頁面之間添加一頁。這可能有助於解決彈出對話框的問題。讓我們看一下 Mike 從堆棧溢出中提供的一個快速示例。
例子:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
我們還可以使用:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
在用戶名和密碼組合不匹配的情況下顯示錯誤消息,並且它不想像第一種情況那樣再次將它們重定向到登錄頁面。
解決方案 8:使用 AJAX 提交按鈕
另外,您可以使用 jQuery 的 AJAX 功能來停止重新加載成功提交的表單。
按照您的頁面代碼執行此操作。
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
AJAX() 函數基本上是根據作為 URL 屬性提供的 PHP 文件來處理表單中的數據字段。如果數據驗證通過,則表示表單提交成功,是否返回false,這樣即使頁面重新加載,也不會彈出任何對話框。
解決方案 9:在裡面添加標籤
部分
此方法僅在網站本身發起請求且用戶已刷新頁面時有效。您可以通過實現網頁的源代碼並在其中添加以下標記來停止彈出窗口
頁面的部分。
解決方案 9:從標題中刪除“No-Store”
表單的標題也可以導致彈出確認表單重新提交。如果您在標題中使用帶有此內容的表單,請記下:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
然後可以通過以下方式解決問題:-
第 1 步:首先,嘗試從標題中刪除(不存儲)。
第二步:然後,刷新頁面。
第三步:最後,在表單中重新輸入詳細信息並刷新以檢查錯誤是否已修復。
另請閱讀:
結論
Confirm Form Resubmission 實際上是一種瀏覽功能,而不是錯誤。此功能有助於確保不會發生重複的詳細信息。例如,如果不是確認表格重新提交,您的信用卡可能會被收取兩次費用。但這無疑是一個令人討厭的功能。
在本文中,我們遇到了修復Confirm Form Resubmission Error的具體方法。您可以按照任何方法解決問題,但如果問題仍然存在,請確保您的互聯網連接不慢。因此,這個問題非常小,可以通過一些簡單的方法來解決,您可以在幾分鐘內執行這些方法。
Windows 上的 Electronic Arts (EA) 應用程式是您造訪喜愛的遊戲的主要目的地。因此,當
每個人在尋找網站發布或發布日期時都會遇到一些問題。有些人必須獲得學校論文的發表日期,而
無論您是上傳音樂還是策劃完美的鍛鍊播放列表,播放清單的封面藝術都是 SoundCloud 的首要任務
如果您發現自己在《我的世界》突襲的最後,正在尋找最後一個要消滅的突襲者,那麼您並不孤單。很多玩家都曾有過這樣的經歷
JavaScript 是互動式網路背後最強大的動力之一。這種程式語言可以讓網頁即時回應您的操作。
海信電視被評為市場上最好的 ROKU 電視之一。但是,您有時可能會在嘗試時在電視上看到錯誤代碼 014.50 通知
在 2024 年嘗試管理遙控器就像嘗試處理帳單一樣。值得慶幸的是,如果您使用 Fire Stick 來播放您最喜歡的節目並且
由於蘋果手機的內部儲存空間有限,無法擴展,因此您可能很快就會耗盡空間。在某些時候,你可能會
在智慧電視技術方面,海信是一個越來越受歡迎的品牌。他們生產經濟實惠的 LED 和 ULED(超 LED)裝置,
在 Robolox 購買或交易獨特的無頭頭的完整指南,該頭以其獨特的裝飾效果而聞名。
在 Telegram 帳戶註冊過程中,您必須將電話號碼新增至您的個人詳細資料。如果您想確認別人的
在本指南中了解如何使用 Amazon Photos 將您的 Amazon Echo Show 轉變為數位相框。
線上訂單可以幫助企業輕鬆地從客戶那裡獲得訂單。透過訂單,客戶可以訂購產品,製作
想知道如何獲得 DoorDash 訂單的退款嗎?查看所有獲得退款的方式、退款時間表等。
標籤是 Google 地圖不可或缺的功能,可以幫助我們輕鬆找到地點。然而,一張充滿了別針和旗幟的地圖無論你往哪裡看都可以
帶有配樂的影片更加有趣。無論是添加氣氛音樂來吸引觀眾,還是在影片上添加音效,Canva
無論出於何種原因,您剛剛更改了電話號碼。這是一個重大決定,特別是如果您已經擁有該號碼一段時間了。但這改變將
大量電子郵件行銷可以讓您同時向大量收件者發送一封電子郵件行銷活動,為您節省大量時間。它是
您是否厭倦了處理海信電視系統記憶體不足的問題?以下是解決此問題的一些可行解決方案。
儘管每次有其他用戶關注您時 Instagram 都會通知您,但除非您檢查您的個人資料,否則您不會知道有人是否取消了對您的關注。儘管